如果刚好有需要的话,这是个好东西,文章底部附免费资源地址,有兴趣的可以下载研究
(图:IOT物联网)
搭建步骤:
1、服务器要求
• 配置项目首先配置服务器,在服务器内安装以下插件
•Apache 2.4.46:世界排名第一,快速、可靠并且可通过简单的API扩充
•MySQL 5.6.49: MySQL是一种关系数据库管理系统!
•PHP-7.3:PHP是世界上最好的编程语言
•phpMyAdmin 4.7:著名Web端MySQL管理工具
2、运行VUE
• 打开源码解压 后打开vue-element-admin文件
• 按住shift建+鼠标右击 点击再此处打开powershell窗口
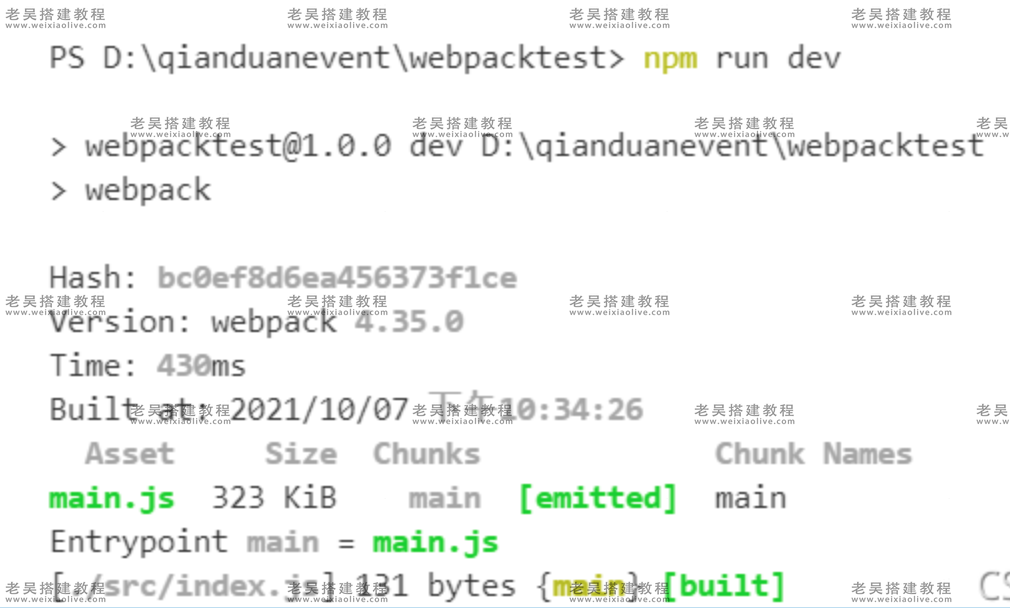
• 打开窗口后输入命令npm run dev 运行文件
• 出现以下界面就运行完成了

(图:IOT物联网)
注意: 若运行未成功请按照窗口报出的错误下载相应的插件,以上配置完成后先在服务器上建立数据库运行以下文件
3、站点修改
• 将tp5文件上传至服务器更目录下
• 打开tp5文件找到database.php文件打开
• 修改以下参数按照自己服务器上MySQL数据库信息修改
• 接下来配置weixin支付文件
• 打开tp5内的public文件里面的wxpay文件
• 首先打开base.php文件修改以下内容KEY APPID SECRET MCHID
• 在修改此文件代码内的notify_url参数,改成自己服务器内的notifv.php文件路径
• 在打开wxpay文件内的jsapi.php文件
• 修改以下参数
• $servername主机名 $username数据库名 $password数据库密码 $dbname表名
• 在打开notifv.php文件修改以下内容
• 修改完后再打开vue-element-admin\src\components目录内的Global.vue文件修改成自己域名地址
• 配置完后再打开打开vue-element-admin文件按住shift建+鼠标右击 点击再此处打开powershell窗口输入npm run build:prod打包命令回车后运行
• 运行完后在vue-element-admin文件内的dist文件内会更新内的打包内容,将dist内的所有文件上传至服务器的根目录
4、测试配置
• 直接访问即可本站演示站点https://www.lw50.com/ChemHtml/dist/index.html
• 后端页面配置完成后接下来配置充值端页面
• 打开tp5\public\index\js目录下的galogr.js修改以下内容修改为自己搭建的路径
• 配置成功即可使用
• 若配置始终不成功请添加首页wx了解详细配置
源码地址:
- 1、服务器要求
- 2、运行VUE
- 3、站点修改
- 4、测试配置





































发表评论
我来看看怎么事儿
ghost
不错不错
1
学习
学习一下
不错
拿走了
学习一下
5
源码完整吗
不错,学习一下
看看能否用的上
学习啊啊啊啊
学习
感谢
感谢
徐若曦
学习
45345345
感谢大神分享!
感谢大神分享
感谢分享
学习学习,看看
感谢大神分享
感谢大神分享
学习学习,看看