什么是 Laravel?

Laravel 是一个干净优雅的 PHP Web 开发框架。将您从意大利面条式代码中解放出来,它可以帮助您使用简单、富有表现力的语法创建出色的应用程序。开发应该是您享受的创造性体验,而不是痛苦的事情。享受新鲜空气!
Laravel 特点:
简单——Laravel 的功能易于理解和实现。
优雅——Laravel 的大部分功能只需很少的配置即可无缝工作,依靠行业标准约定来减少代码膨胀
有据可查——Laravel 的文档是完整的并且总是最新的。框架创建者强调在发布新版本之前更新文档,确保学框架的人始终拥有最新的文档。
是什么让 Laravel 与众不同?
与任何 PHP 框架一样,Laravel 拥有众多区别于其他包的功能。这里有一些,我觉得是最重要的(基于http://laravel.com/docs)。
1、Packages
Packages之于 Laravel 就像 PEAR 之于 PHP。
包之于 Laravel 就像 PEAR 之于 PHP;它们是附加代码,你可以下载并插入到你的 Laravel 安装中。Laravel 带有一个名为Artisan的命令行工具,它使安装包变得非常容易。
我们都知道网络安全在这个现代数字时代的重要性。我最喜欢的 Laravel 包之一,称为Spatie,它为 Laravel添加了一个有用的工具,可让您在应用程序中定义角色和权限。本质上,它允许您指定哪些用户可以访问哪些资源。
2、Eloquent ORM
Eloquent ORM 是可用的最先进的 PHP
ActiveRecord实现。
到目前为止,Eloquent ORM 是我用过的最好的 ORM 之一。

3、Migrations
数据库迁移在任何项目的武器库中都是一个很好的实用程序 - 特别是对于涉及多个开发人员的项目 - 通过使您的数据库模式与其他团队成员的更改保持同步变得容易。在 Laravel 中,迁移是内置在框架中的;它们可以通过Artisan命令行实用程序执行。Laravel 自己的Schema Builder函数非常简单,任何人都应该能够快速编写数据库模式更改。

运行上面的迁移将创建一个用户表,其中包含您选择的数据库中的指定列。使用 type 方法为每一列分配一个类型(参见倌方文档中的完整列表)。要创建数据库迁移,请使用该artisan实用程序,如下所示:
php artisan migrate

此迁移的文件将遵循与前面讨论的几乎相同的命名约定。唯一的区别在于迁移名称,类似于:add_location_column_to_users_table。
4、Seeding
在开发应用程序时,测试功能以查看应用程序是否按预期工作非常重要。播种允许您使用大量虚假数据填充您的表,以用于测试目的。
项目中的所有播种器都位于app/database/seeders目录中。要生成播种机,请使用以下artisan实用程序:
php artisan make :seeder UserSeeder
以下示例,它使用来自docs的一些自动生成的数据填充 users 表:
DB::table('users')->insert([
'name' => Str::random(10),
'email' => Str::random(10).'@gmail.com',
'password' => Hash::make('password'),
]);您可以使用模型工厂一次生成大量数据库记录。这个基本示例为该数据库中的用户创建 50 个帖子:
Post::factory() ->count(50) ->belongsToUser(1) ->create();
5、Unit-Testing
作为测试驱动开发的信徒(阅读更多信息:测试驱动开发新手指南),我喜欢框架内置了某种单元测试实用程序。Laravel 自己的与 PHPUnit 完美集成,依赖于它是业界最好的 PHP 单元测试框架之一。要构建测试,只需扩展TestCase 类,如下所示:
class MyUnitTest extends TestCase
{
public function somethingShouldBeTrue()
{
$this->assertTrue(true);
}
}要运行 Laravel 应用程序的测试,让我们再次使用artisan命令行实用程序:
php artisan test
该命令将运行所有测试,这些测试位于 Laravel 应用程序的app/tests/unit目录中。
让我们用 Laravel 构建一个待办事项应用程序
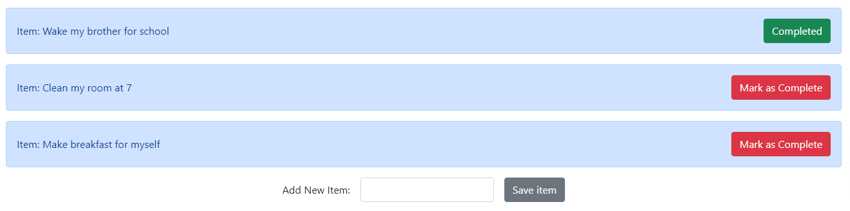
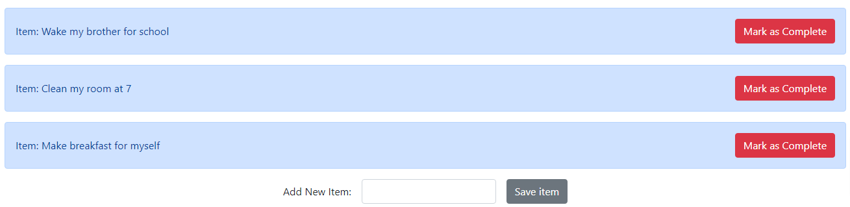
现在我们对 Laravel 有了更多的了解,是时候动手使用它从头构建一个 Web 应用程序了。我们将构建一个允许我们将项目发布到数据库的待办事项应用程序。我还将包括在完成后标记它们的功能。完成后,它将如下所示:

在此过程中,我们将了解 Laravel 的不同概念和特性,例如路由和控制器,以及 MySQL,当然还有 Blade 模板语言。
考虑到这一点,让我们开始吧!
1、安装 Laravel
composer create-project laravel /laravel my-app
创建应用程序后, cd 进入 my-app 并启动您的开发服务器:
cd my-app php artisan serve
现在我们已经完成了环境的设置。可以通过
http://localhost:8000访问。
2、设置应用程序
首先,你有app文件夹。此文件夹包含模型和控制器等。接下来,您将拥有包含迁移、工厂和播种机的数据库文件夹。resources是所有前端代码的具体位置。在这里我们找到view文件夹,我们将在其中使用 Blade 模板创建应用程序的视图。
最后,路由将包含我们所有的应用程序路由。在routes/web.php中,我们将定义应用程序的网络路由。现在我们对框架有了基本的了解,让我们创建并提供我们的第一个页面。
默认情况下,
Laravel 在resources/views/welcome.blade.php设置了一个启动模板,
这就是我们在
http://localhost:8000
看到的。
这是一个 Blade 模板,
而不是 HTML。
每当我们修改该文件时,
这些更改都会反映在浏览器上。
可以修改并查看生效的设置。
首先,
我们将通过在welcome.blade.php文件的<head>标签中
嵌入其CDN 链接,
将Bootstrap CSS 引入我们的项目:
<head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Laravel</title> <!-- Bootstrap CDN --> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous" > </head>
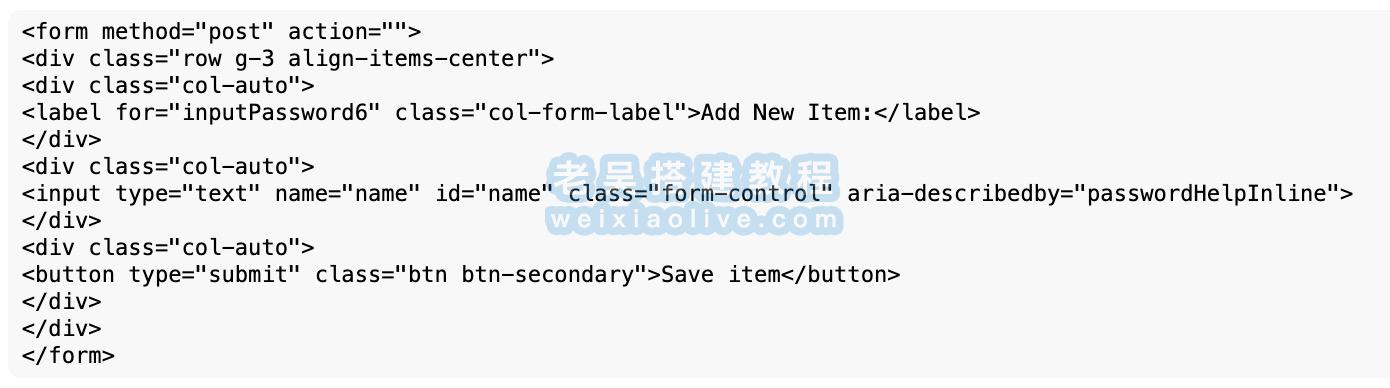
然后我们将为我们的待办事项布局创建一个基本的 Bootstrap CSS 表单:

3、连接数据库(MySQL)
只需打开项目根文件夹中的.env文件,
并将数据库名称传递给 DB_DATABASE,
如下所示:
DB_DATABASE=todo
4、创建表并添加列(模型和迁移)
早些时候我们了解到,迁移只是对我们的数据库表执行更改的一种方式。它们允许我们直接从应用程序中创建表并添加或删除列。但是关于数据库,还有一个重要的概念我们必须学,那就是模型。
创建一个模型,
运行以下命令:
php artisan make :model ListItem -m
该-m标志与模型一起创建一个迁移文件,该迁移文件将在app/database/migrations文件夹中执行。
接下来,
我们将修改迁移文件,
并在list_items表中添加我们想要的列:
<?php
use Illuminate\Database\Migrations\Migration;
use Illuminate\Database\Schema\Blueprint;
use Illuminate\Support\Facades\Schema;
class CreateListItemsTable extends Migration
{
/**
* Run the migrations.
*
* @return void
*/
public function up()
{
Schema::create('list_items', function (Blueprint $table) {
$table->id();
$table->string('name');
$table->integer('is_complete');
$table->timestamps();
});
}
/**
* Reverse the migrations.
*
* @return void
*/
public function down()
{
Schema::dropIfExists('list_items');
}
}在这里,
我们添加了字段:
id、name和is_complete。
table->timestamps()将在我们的数据库中,
自动生成两个字段:created_at和updated_at。
运行以下命令将表及其列迁移到您的数据库:
php artisan migrate |
5、设置路线
在 Laravel 中,对应用程序的所有请求都通过Routes. 他们负责指示应用程序的 URL 去向。例如,如果我们想要渲染主视图文件,我们可以在web.phphttp://localhost:8000/home中创建以下路由,该路由位于routes文件夹中:
Route::get('/home', function(){return view('home');}) |
或者,如果我们需要路由http://localhost:8000/home到HomeController.phpController控制器,我们可以这样做:
Route::controller('HomeController'); |
这将路由到HomeController.php控制器文件。那里的任何操作方法也将可用。更进一步,您可以指定一个特定的方法来处理该路由:
Route.get([HomeController::class, 'index']) |
您的HomeController.php文件基本上如下所示:
<?phpnamespace App\Http\Controllers;class HomeController extends Controller{ public function index(){} } |
别担心,我们很快就会了解更多关于控制器的信息。基本上,我们所做的是指定当用户导航到 localhost:8000/home 时要调用的类中的index方法。HomeController
此外,
路线名称 ,
home.index被分配给路线。
如果您使用像 Blade 这样的模板语言
(我们很快就会看到),
这将特别有用。
有时两个路由可能共享相同的路径(例如/thread),
但是,
一个是 GET,
另一个是 POST。
在这种情况下,
您可以通过使用不同的路线名称来区分两者,
防止混淆。
这里需要注意的重要一点是,
默认情况下,
Laravel 不会像其他 PHP 框架那样路由到控制器。
这是设计使然。
通过这样做,
我们实际上可以创建简单的页面,
而无需为其创建控制器。
例如,
如果我们想创建一个仅列出联系信息的静态联系我们页面,
我们可以简单地执行以下操作:
Route::any('contact-us', function(){return view('contact-us');}) |
这将路由http://localhost:8000/contact-us和渲染resources/views/contact-us.blade.php文件。由于我们在这个页面上实际上没有任何动态处理,我们可以自动渲染视图文件,节省我们创建和配置控制器的时间。
在Laravel 中,我们可以用 Routes 做更多的事情。像这样的东西:
HTTP 动词——我们可以让/home路由的 GET 请求到达与 POST 请求不同的地方。
通配符——这让我们可以路由一个带有通配符值的 URL(例如 /user/(:num),其中 (:num) 是用户的 ID)
中间件——这些让我们在执行路由之前或之后运行一些功能,具体取决于调用的路由。例如,我们可以创建一个 auth 中间件,它将在所有路由之前调用,除了 home 和 about 路由。
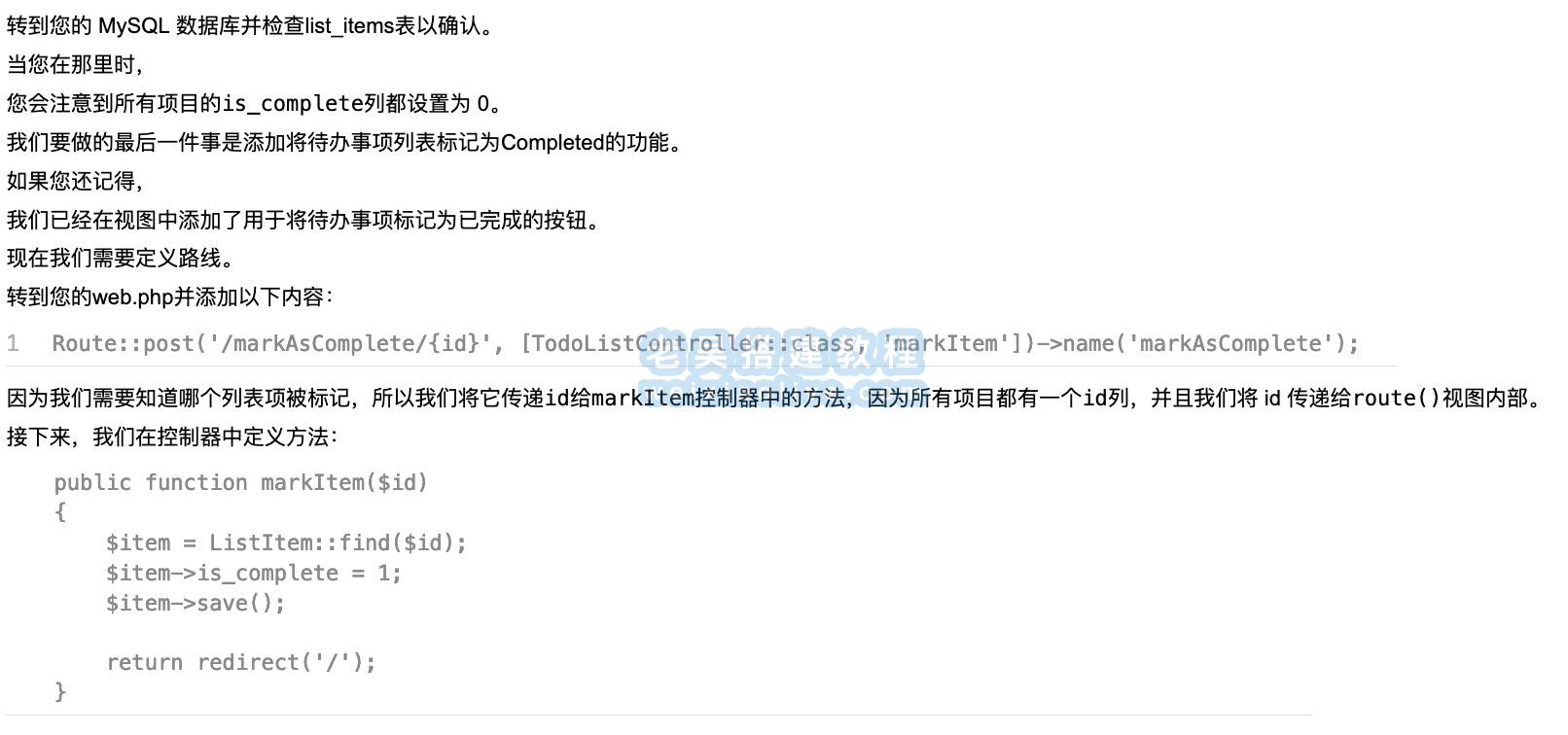
但是,对于这个 Web 应用程序而言,我们只需要两条路由:第一个路由只显示欢迎页面以及待办事项列表,第二个路由将在我们使用表单提交新的待办事项时调用。
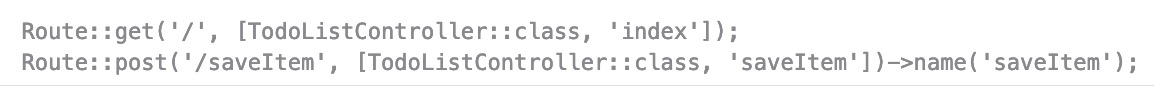
打开web.php文件,
并添加以下路由:
 |
对于第二个,我们将方法设置为post以表明我们正在处理一个 POST 请求。当这个路由被触发时,我们想要调用saveItemTodoListController 中的方法(我们很快就会创建它)。还设置了路线名称。从表单发出 POST 请求时,我们将使用此名称。
接下来,
我们在文件顶部导入控制器:
use App\Http\Controllers\TodoListController; |
是时候了解控制器并创建我们自己的 TodoListController 了。
创建控制器

通常,
您定义用于在控制器内部处理路由的所有逻辑。
Laravel 中的控制器位于app/Http/Controllers文件夹中。
要创建控制器,我们使用 artisan 实用程序。还记得TodoListController我说的谁的方法将处理 POST 请求到我们的" saveItem"路由吗?是时候创造它了。
在终端上运行以下命令:
php artisan make:controller TodoListController |
这将在文件夹内创建一个 TodoListController.php 文件app/Http/Controllers。按照惯例,我们希望将文件命名为具有描述性的名称,这也是控制器类的名称,这就是我使用该名称的原因。
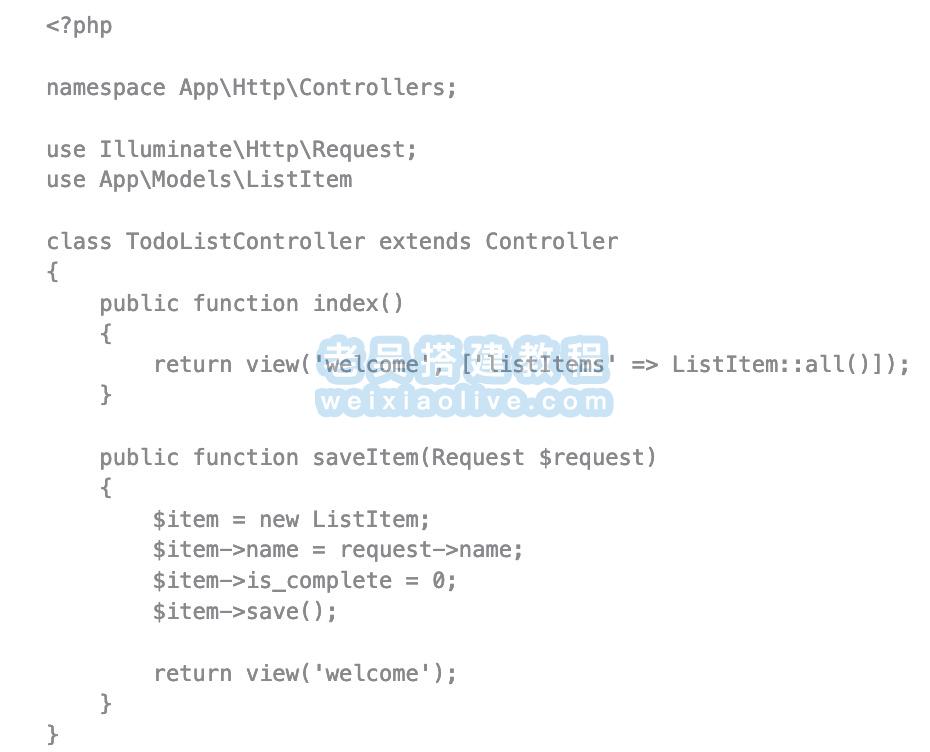
在这个控制器类中,
我们将定义两个方法:
index和saveItem

首先我们导入两个模型:
Request和ListItem。
Request:HTTP 请求信息。
ListItem:是我们之前创建的用于在数据库中保存待办事项列表项的模型。
index 方法返回欢迎视图,
并传递数据库中的所有列表项。
这样我们就可以在页面上显示它们
(如果有的话)。
该saveItem方法将待办事项保存到我们的数据库中。
在这里,
我们创建一个新ListItem实例。
然后我们将其设置name为请求负载中的名称,
并设置is_complete为 0(表示false或“否”)。
最后,
我们返回欢迎页面。
为此,我们现在要做的就是修改welcome.blade.php文件,我们将从该文件发出请求并显示待办事项列表。
6、更多控制器乐趣
中间件
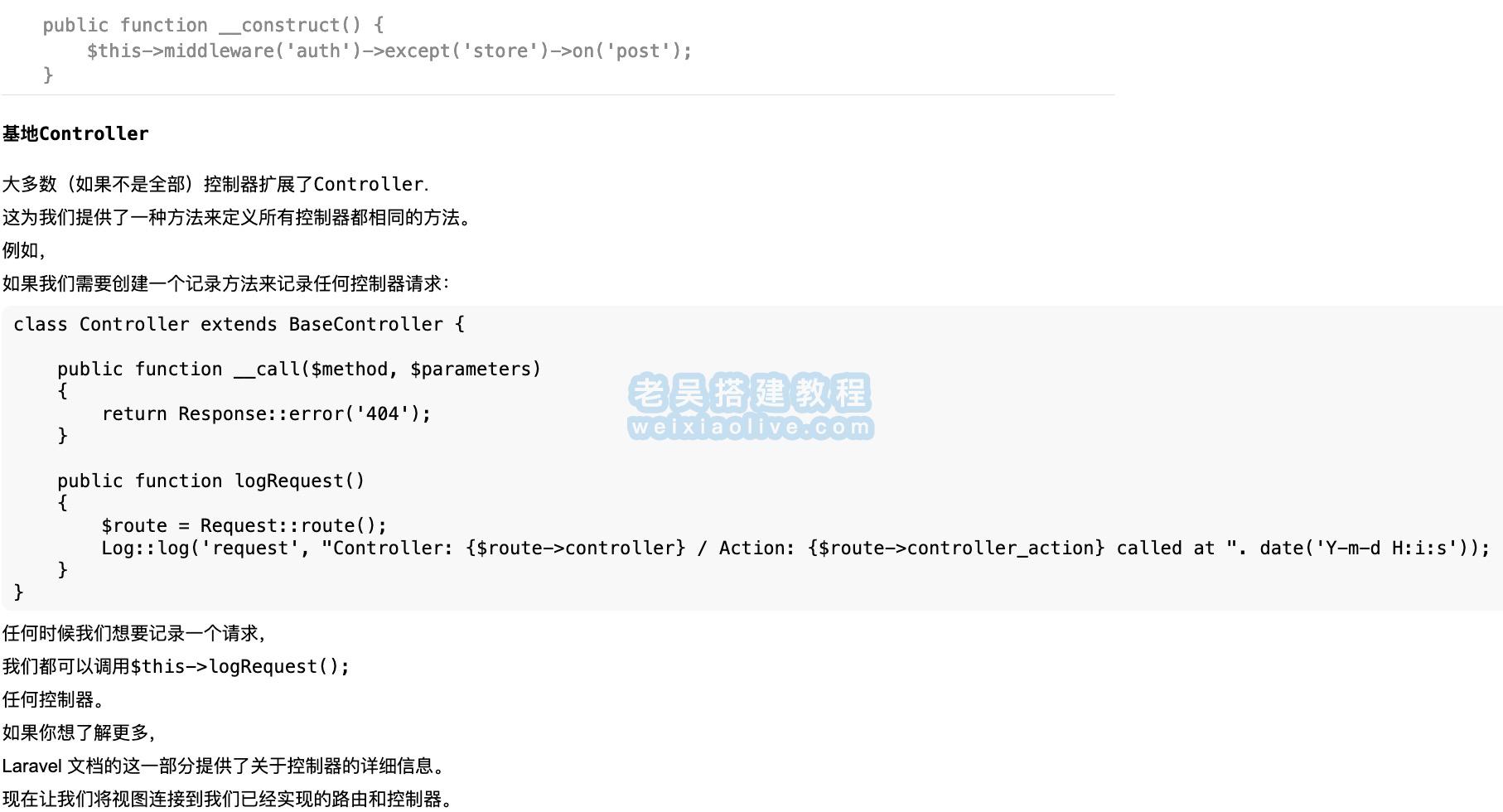
我们可以用控制器做更多的事情,而不仅仅是作为视图文件的网关。例如,还记得我之前在路由部分提到的中间件功能吗?除了附加到特定的路由之外,我们还可以将它们附加到特定的控制器!只需为控制器创建一个__constructor方法,并在那里设置中间件。例如,如果我们需要确保用户在控制器中的所有方法都经过身份验证,我们可以使用我们的示例auth中间件:

注意这段代码的表现力如何?
我们甚至可以针对特定的 HTTP 动词:

使用 Blade 模板引擎创建 Laravel 视图
Laravel 支持两种方式为应用程序生成视图:
基于 PHP 的视图——这些视图使用 PHP 作为模板语言。
基于刀片的视图——这些视图利用了 Laravel 的内置模板引擎,称为Blade。
Blade 是一个模板框架,
类似于Smarty 模板引擎的工作方式,
它利用自定义标签和函数,
来更好地分离表示逻辑和应用程序代码。
为简单起见,我们将使用 Blade 模板引擎,而不是基于 PHP 的视图。
所有将使用刀片模板引擎的视图文件都需要有
.blade.php扩展名。这告诉 Laravel 在视图文件上使用引擎。
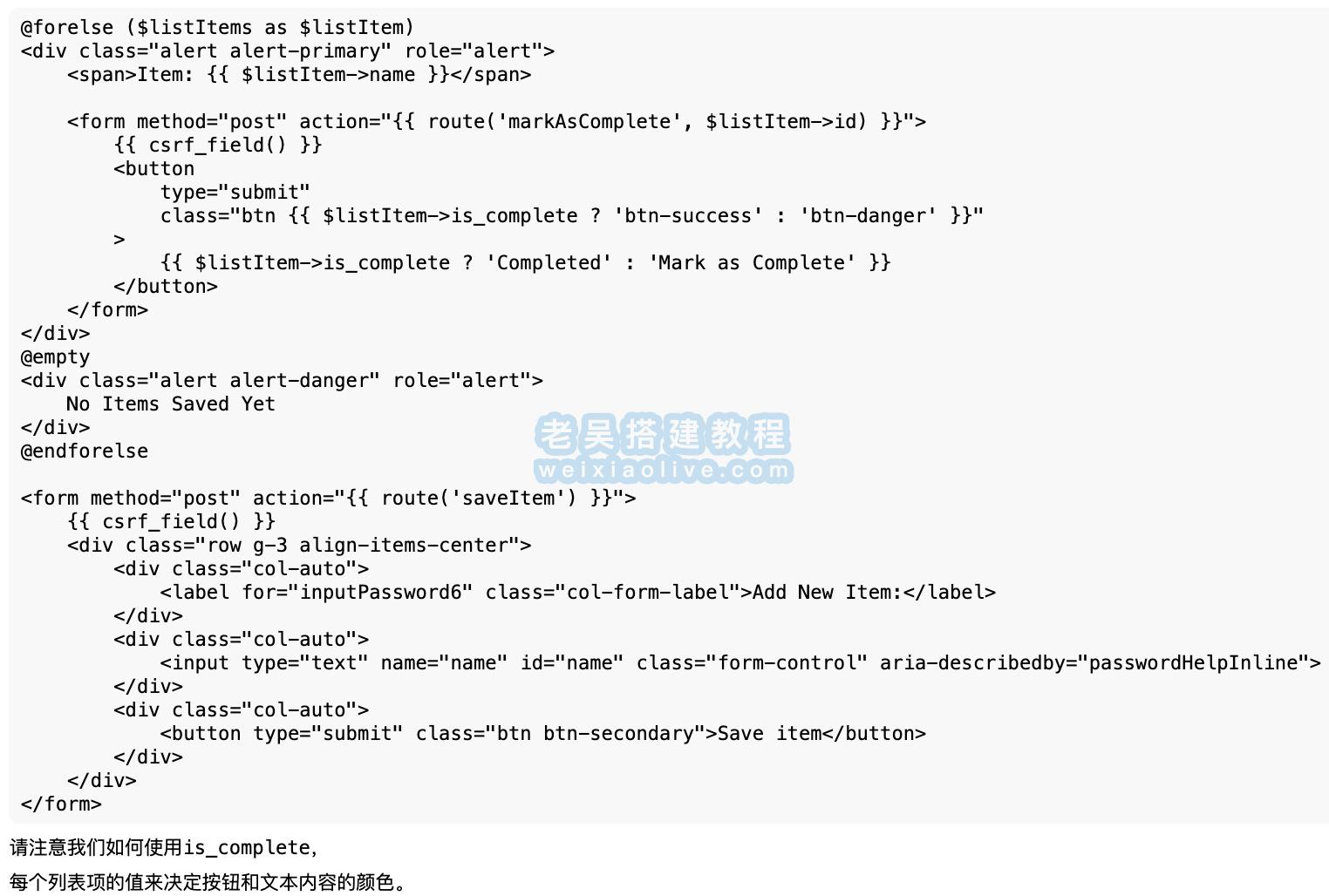
现在,回到我们的welcome.blade.php文件,我们做两件事:
我们使用 forelse 循环遍历我们的待办事项列表并显示它们。如果没有项目将显示No Items Saved Yet。
路由设置为 POST 。
div.container标记:

我们很快就会谈到如何改变它。
另外,我们使用route()Blade 提供的辅助函数来定义表单提交动作;我们只是在提交此表单时路由到saveItem(我们之前创建的)。
要对此进行测试,请将浏览器导航到localhost:3000以查看欢迎页面。现在在文本输入中输入待办事项并提交。新项目将显示在页面上。

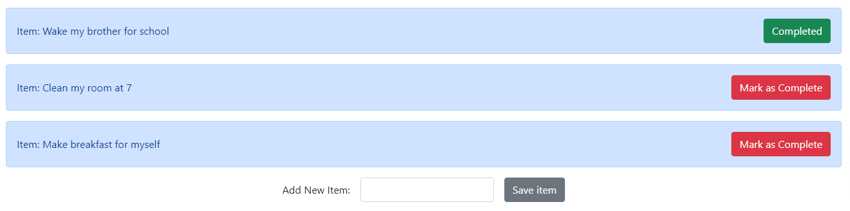
此外,

现在在http://localhost:8000刷新您的页面并标记任何项目。按钮颜色和文本内容将会改变。

现在我们有了主布局,让我们看看如何在其中包含其他部分。
1、@section和@yield
部分让我们从视图中将内容注入到主布局中。为了定义我们主要布局的哪一部分是一个部分,我们用 Blade 标签包围@section它@yield_section。
假设我们想要导航部分并注入到我们的主布局中,welcome.blade.php。我们创建一个新的刀片文件并将其命名为nav.blade.php。在此文件中,我们创建一个名为Navigation的部分并为该部分定义标记:
@section('navigation')<li><a href="about">About</a></li><li><a href="policy">Policy</a></li><li><a href="app">Mobile App</a></li>@endsection |
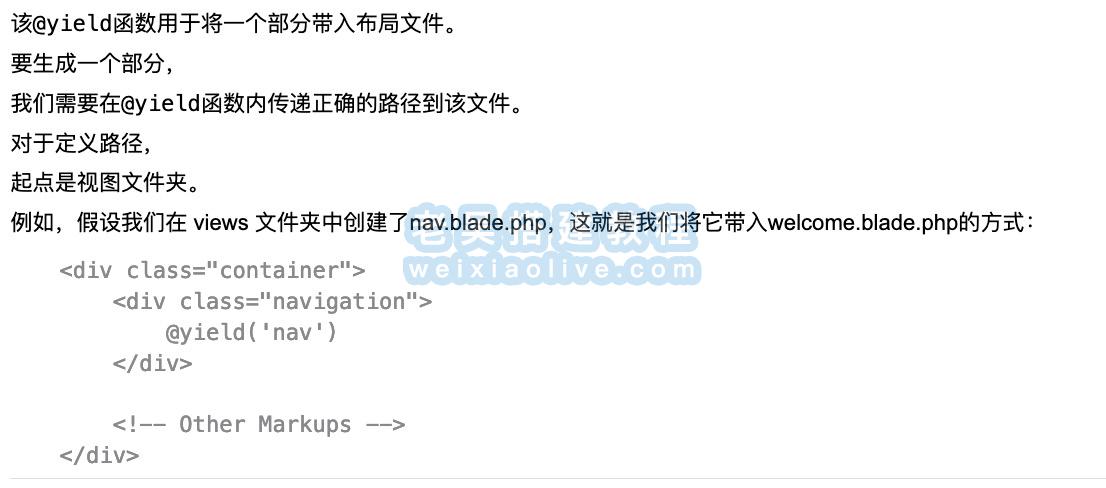
此时,导航就存在了。要将其实际注入到主布局中,我们使用@yield.
2、@yield
 |
3、@section使用和导入资产@yield
使用@section并且@yield,
您还可以将 CSS 和 JS 文件加载到页面。
这使得以最佳方式组织应用程序的布局成为可能。
为了演示,
我将创建第三个文件并将其命名为styles.blade.php。
在这个文件中,
我将引入我的应用程序中使用的样式表:
@section('navigation')
<link
href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC"
crossorigin="anonymous">
<style>
form {
display: flex;
align-items: center;
justify-content: center;
}
.container {
margin-top: 8rem;
}
.alert {
text-align: center;
display: flex;
align-items: center;
justify-content: space-between;
}
</style>
@endsection而不是直接在welcome.blade.php中编写样式,我可以简单地这样做;
<head> <!-- Styles --> @yield('styles') </head> |
关于 Blade 请查看他们的文档。
结论
Laravel 确实是一个了不起的框架。它快速、简单、优雅且易于使用。它绝对值得被视为用于您下一个项目的框架。
- 1、Packages
- 2、Eloquent ORM
- 3、Migrations
- 4、Seeding
- 5、Unit-Testing
- 1、安装 Laravel
- 2、设置应用程序
- 3、连接数据库(MySQL)
- 4、创建表并添加列(模型和迁移)
- 5、设置路线
- 6、更多控制器乐趣
- 中间件
- 1、@section和@yield
- 2、@yield
- 3、@section使用和导入资产@yield



































发表评论