构建一个 Android 应用程序,但不知道从哪里开始?
接下来,我们来学一下,从零开始构建一个安卓应用程序
下面我们要创建的应用程序不会做任何花哨的事情。它只是一个简单的“Hello, World”应用程序,当您单击按钮时会向您打招呼。这里的目的是让你的脚湿透,并帮助你开始而不会不知所措。
设置项目
先下载并安装Android Studio。安装完成后运行程序,
您将看到以下屏幕。
单击新建项目按钮。

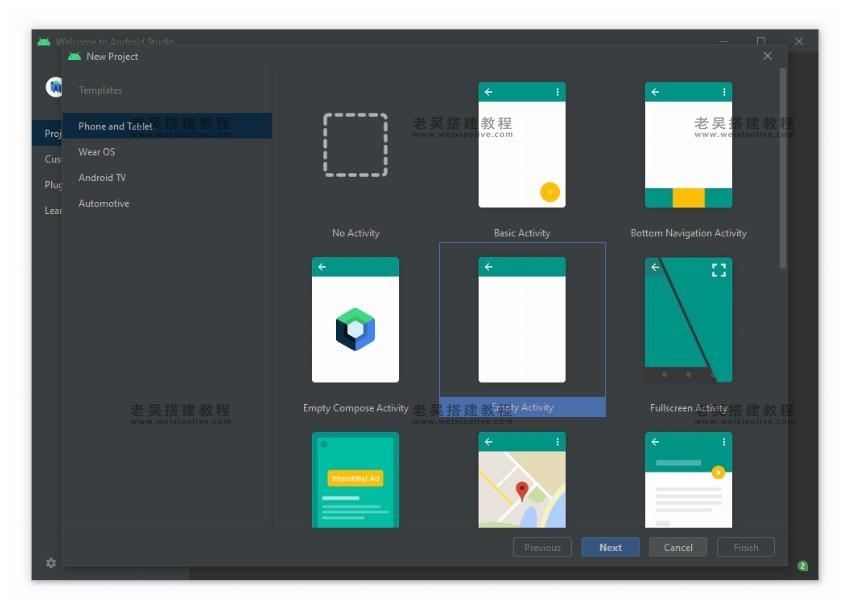
您现在将看到一个屏幕,
左侧列出了不同的设备类型,
右侧列出了一堆选项。
右侧的选项实际上是活动模板,
里面有一些现成横板选择。
选择左侧的手/机和平板电脑,
右侧的空活动。
之后,
点击下一步按钮。
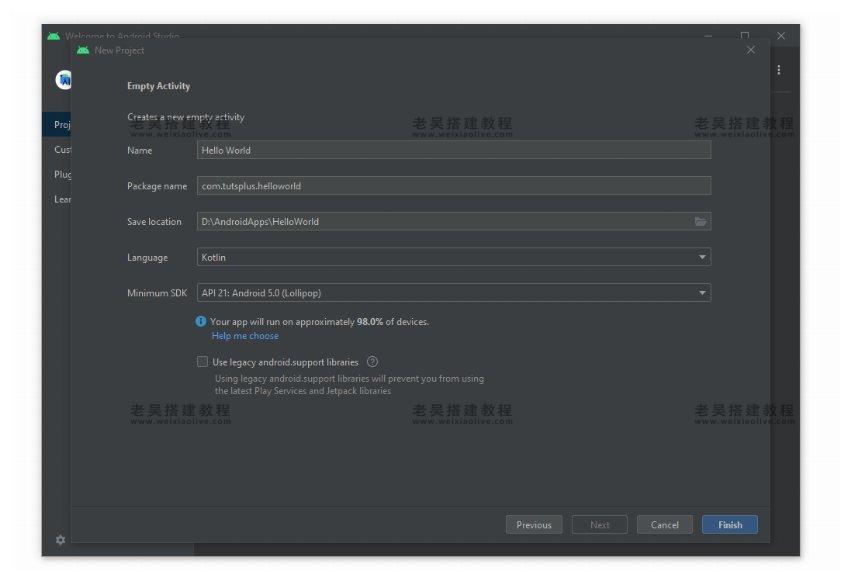
选择Empty Activity,
将创建一个布局文件和一个空 Activity。

应用名称设置为:Hello World,
包名称设置为:com.tutsplus.helloworld。
指定项目目录,并选择语言Kotlin。

应用名称就是APP名,
另一方面,
包名必须是唯一的,
所以它的名字有点奇怪。
包名中的com.tutsplus部分只是一种确保唯一性的简单方法,
因为域名对于不同的组织和公司等都是唯一的。
Android SDK 正在持续开发中,
每年都会发布一个新版本,
其中包含各种改进和新功能。
我们在这里将 SDK级别设置为 21,在编写本教程时将覆盖大约 98% 的设备。您甚至可以降低以支持更多设备。现在单击Finish按钮,Android Studio 将为您设置好一切。这包括创建适当的目录和文件。
了解项目结构
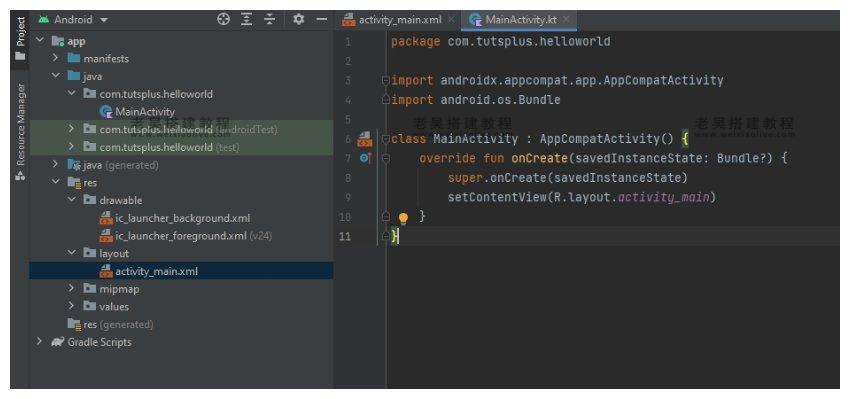
正如我之前提到的,Android Studio 将根据您在上一节中提供的选项为您创建一堆文件和目录。
在左侧,
您应该会看到目录树。
这是您项目的核心,
在java中,
您可以找到用于添加功能的项目代码。
在res中,
您可以找到项目的其余资源,
例如布局、值表、图像等。

我们将在这里修改的两个文件是:MainActivity.kt和activity_main.xml。MainActivity.kt文件应位于 app > java > com.tutsplus.helloworld > MainActivity.kt 下,如上 图所示。同样,activity_main.xml文件应该在app > res > layout > activity_main.xml下。前者将包含我们的编程逻辑,而后者将处理布局。
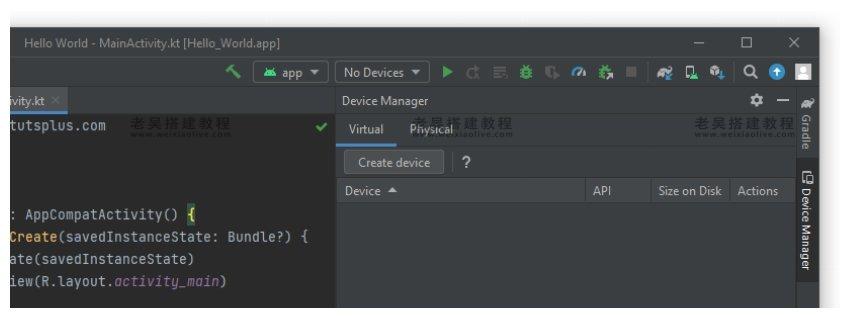
Android Studio 的右上角,
有一堆小按钮,如运行、调试、分析或停止应用程序。

创建应用布局
Android Studio 带有一个出色且对初学者友好的布局编辑器。
刚开始时,
这时您会发现使用编辑器创建布局比编写代码更容易。
但是,
建议直接使用布局文件中的 xml 代码,
因为您会更加熟悉该工具。
对于我们的第一个应用程序,
我们将坚持使用可视化编辑器。
如果文件已经打开,
单击activity_main.xml选项卡,
或通过app > res > layout > activity_main.xml来打开它。

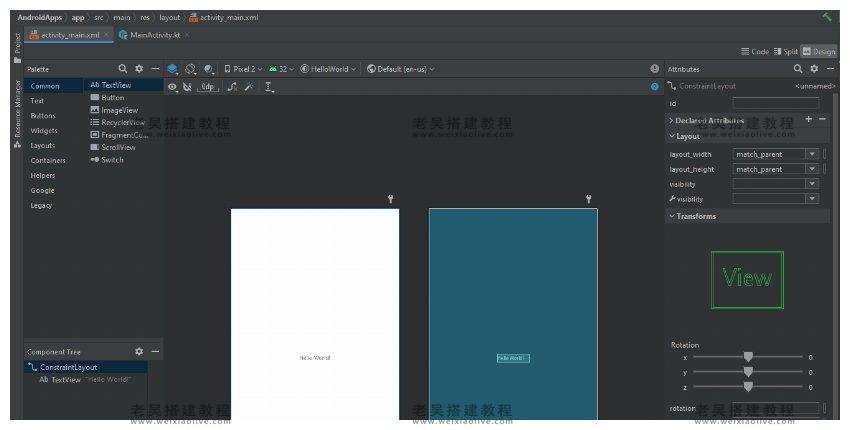
现在,
您会看到布局的两个不同表面。
一个是设计视图,
另一个是蓝图视图。
我发现蓝图视图在创建布局时更有帮助,
因为它减少了不必要的混乱。
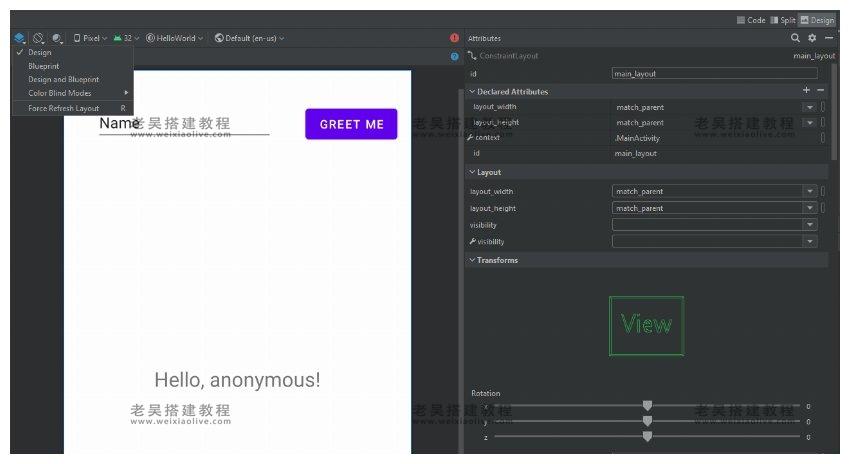
您可以单击图像中的浅蓝色按钮,来选择设计表面为蓝图。
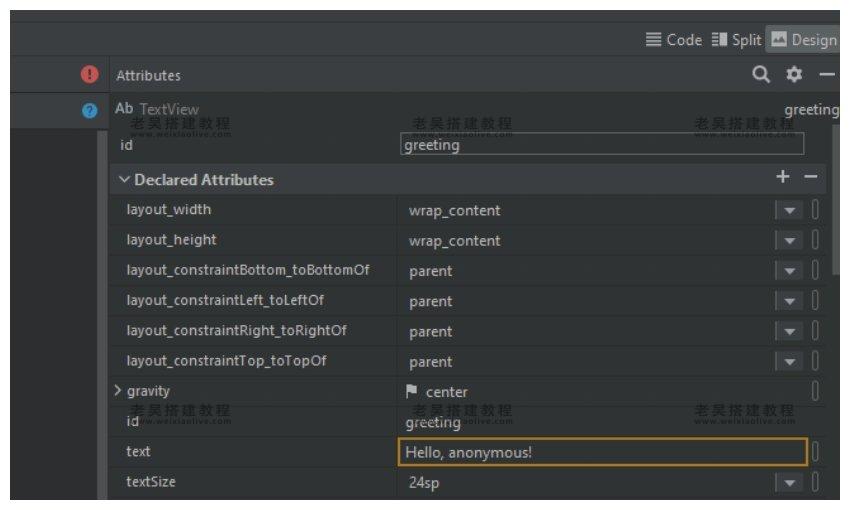
布局应该已经有一个TextView元素。如下图所示设置其属性值。该id属性用于获取对我们代码中元素的引用。该gravity属性已设置为center将文本保持在中心。textSize属性设置24sp为。text将属性的值更改为Hello, anonymous!。这是用户首次打开应用程序时将看到的内容。此元素已被限制为父元素。

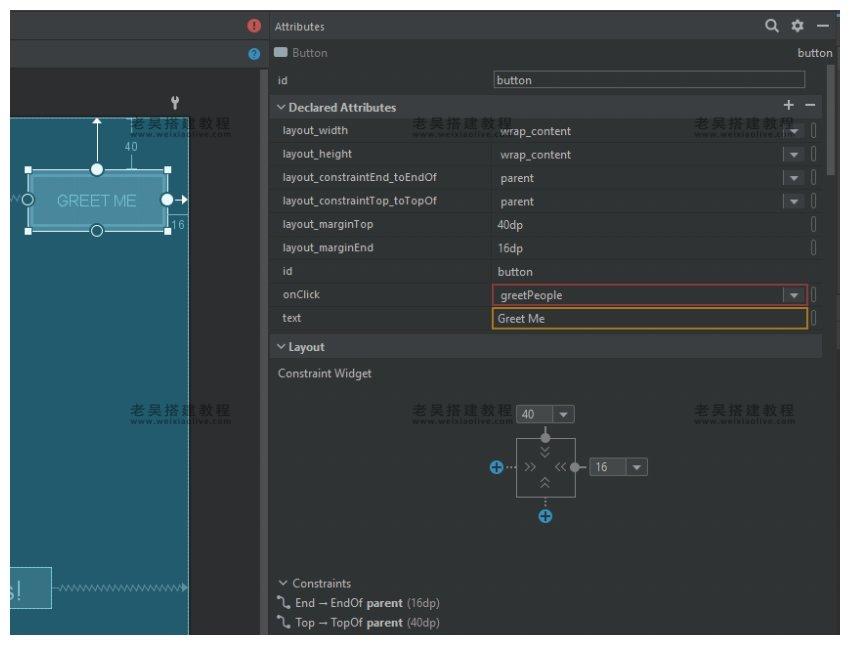
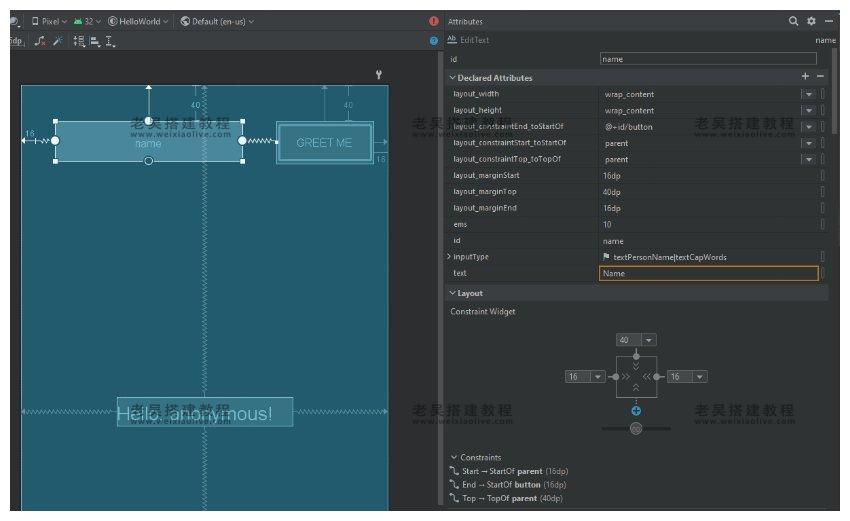
现在从调色板中拖动一个按钮和一个纯文本元素并设置它们的属性值,如下图所示。
我们将从 Button 开始并将其id属性设置为 button。按钮的上边距和右边距分别设置为 40dp 和 16dp。右边距由layout_marginEnd属性表示。该onClick属性的值决定了单击按钮时将调用的函数。我们已将其设置为greetPeople。不要担心值周围的红色轮廓。当我们稍后定义我们的函数时,这将消失。

对于纯文本元素,input类型设置为textPersonName|textCapWords。UsingtextCapWords将告诉设备自动大写用户的名字和姓氏。按钮的上边距和左边距分别设置为 40dp 和 16dp。我们输入的结束(右边缘)被限制在按钮的开始(左边缘)。

布局中不同元素的实际尺寸,
和位置也取决于您要强制执行的约束。
单击编辑器中的代码选项,
您将看到 Android Studio ,
已将我们的设计转换为以下 XML 代码。
<?xml version="1.0" encoding="utf-8"?> <androidx.constraintlayout.widget.ConstraintLayout xmlns:android="https://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/main_layout" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <TextView android:id="@+id/greeting" android:layout_width="wrap_content" android:layout_height="wrap_content" android:gravity="center" android:text="Hello, anonymous!" android:textSize="24sp" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintLeft_toLeftOf="parent" app:layout_constraintRight_toRightOf="parent" app:layout_constraintTop_toTopOf="parent" /> <Button android:id="@+id/button" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginTop="40dp" android:layout_marginEnd="16dp" android:onClick="greetPeople" android:text="Greet Me" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintTop_toTopOf="parent" /> <EditText android:id="@+id/name" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginStart="16dp" android:layout_marginTop="40dp" android:layout_marginEnd="16dp" android:ems="10" android:inputType="textPersonName|textCapWords" android:text="Name" app:layout_constraintEnd_toStartOf="@+id/button" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="parent" /> </androidx.constraintlayout.widget.ConstraintLayout>
切换回Design选项卡,
并将表面从Blueprint更改为Design。
您应该会看到类似于下图的内容:

编写代码
在上一节中,
我们将onClick按钮的属性值,
设置为greetPeople。
所以我们现在将定义一个greetPeople(),
在MainActivity.kt文件中调用的函数。
该函数基本上将获得对文本输入和文本视图的引用。来自文本输入的值将连接到字符串 Hello 并作为值分配给文本视图。
fun greetPeople(view: View) {
val personNameInput = findViewById<EditText>(R.id.name)
val greetingTextBox = findViewById<TextView>(R.id.greeting)
val personName = personNameInput.text.toString()
val greetingString = "Hello, $personName!"
greetingTextBox.text = greetingString
}您还必须为 做一些导入EditText,TextView并View避免参考错误。MainActivity.kt文件的整个代码应如下所示。
package com.tutsplus.helloworld
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.view.View
import android.widget.EditText
import android.widget.TextView
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
}
fun greetPeople(view: View) {
val personNameInput = findViewById<EditText>(R.id.name)
val greetingTextBox = findViewById<TextView>(R.id.greeting)
val personName = personNameInput.text.toString()
val greetingString = "Hello, $personName!"
greetingTextBox.text = greetingString
}
}运行安卓应用
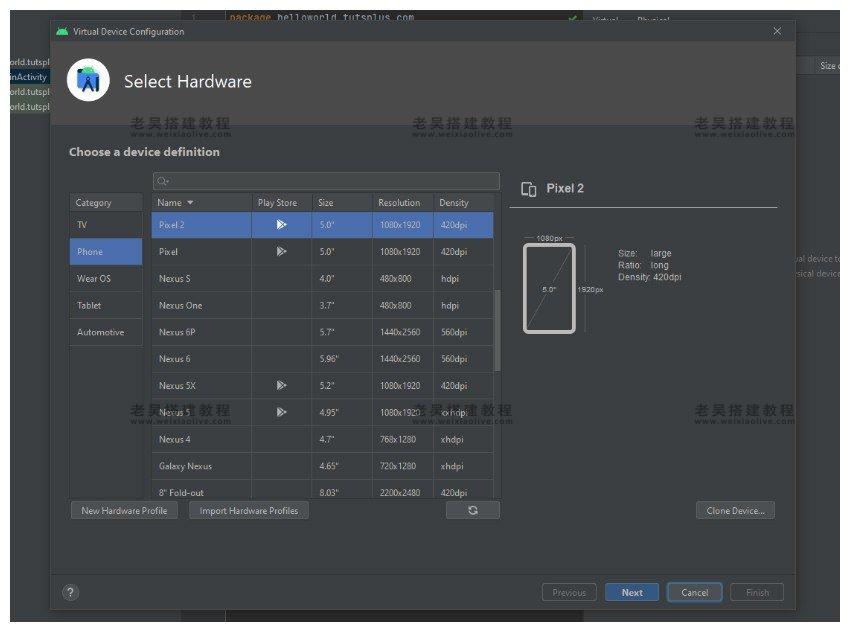
现在是时候最终运行我们的应用程序了。您可以在虚拟设备上的模拟器中运行它,也可以将其安装在物理设备上。单击设备管理器下的创建设备按钮以创建您的虚拟设备。在下一个屏幕上选择一个设备名称。我继续使用 Pixel 2。如果需要,您可以使用其他东西。

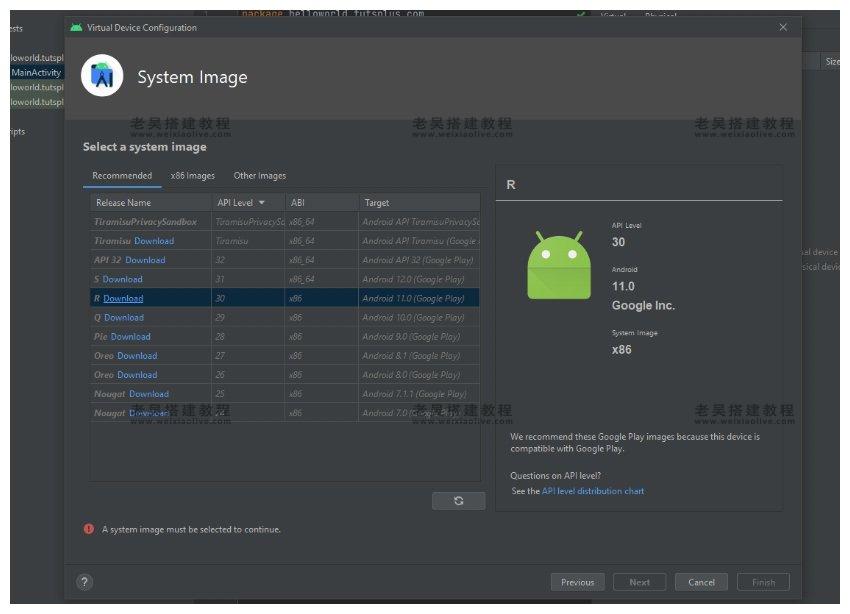
单击下一步并安装系统映像。我在这里选择了 Android R。

创建虚拟设备需要一些时间。
之后,
您可以单击Run App按钮或按Shift + F10。
该应用程序现在将在模拟器上运行。
在文本输入中输入您的姓名,
然后单击Greet Me。
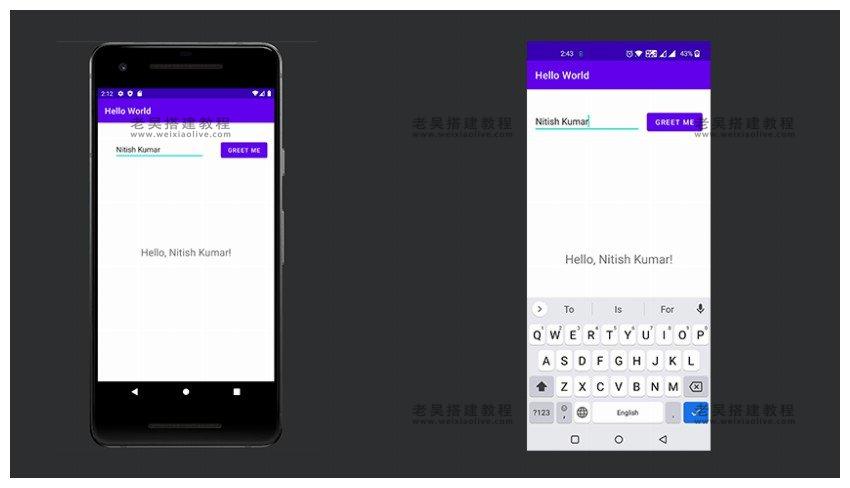
您应该得到类似于下图的内容,
其中我并排包含了来自模拟器和物理设备的屏幕截图。

最后的想法
一个简单的安卓应用程序这这样建好了。现在你可以尝试对代码进行一些微小的更改,来加深学习。



































发表评论