创建内联编辑器需要付出努力。input您首先使用或textarea字段切换要编辑的元素。为了获得无缝的用户体验,您可能还必须使用一些 CSS 来将交换元素的样式与原始样式相匹配。用户完成编辑后,您将不得不在将所有内容复制到原始内容后再次切换元素。
该contentEditable属性使这项任务变得容易得多。您所要做的就是将此属性设置为true,标准 HTML5 元素将变得可编辑。在本教程中,我们将基于此功能创建一个内联富文本编辑器。

基础知识

创建编辑器

<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Text Editor</title></head><body></body></html>
构建编辑器的第一步是创建一个按钮来切换编辑和一些可编辑元素。在<body>元素里面,放这个:
<button id="editBtn" type="button">Edit Document</button><div id="editor"><h1 id="title">A Nice Heading.</h1><p>Last Edited By - <span id="author">Monty Shokeen</span></p><p id="content">Some content that needs correction.</p></div>
我们打算保持可编辑的每个元素都需要有自己的独特性Id。当我们必须保存更改或稍后检索它们以替换每个元素内的文本时,这将很有帮助。
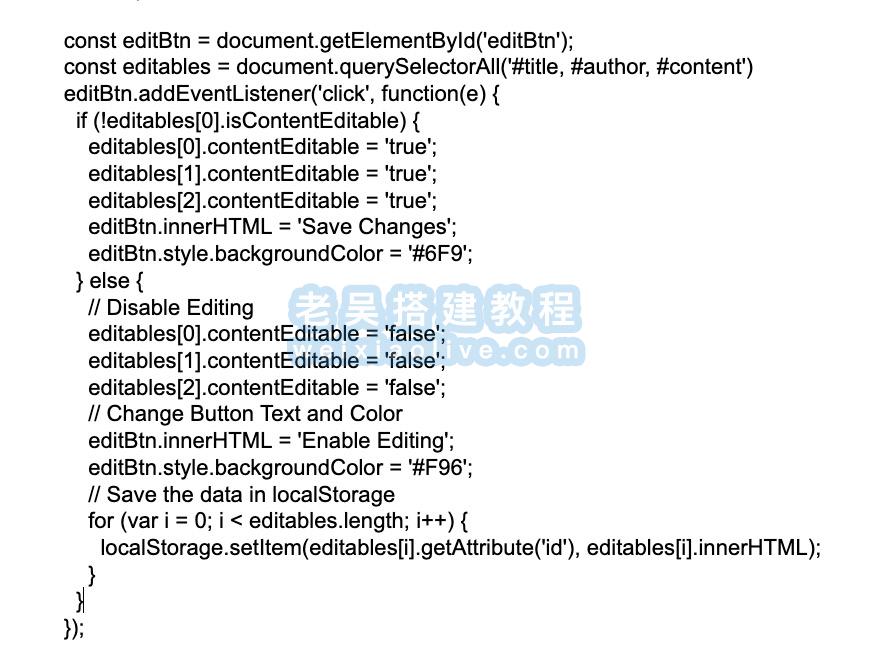
以下 JavaScript 代码处理所有编辑和保存。


如果标题是可编辑的,我们将contentEditable每个可编辑元素的属性设置为 false。此时,我们还可以将文档的内容保存在服务器上以供以后检索或将更改同步到其他地方存在的副本。在本教程中,我将保存所有内容localStorage。将值保存在 中时localStorage,我使用Id每个元素的 来确保不会覆盖任何内容。
See the Pen Basic Inline Editor by Envato Tuts+ (@tutsplus) on CodePen.
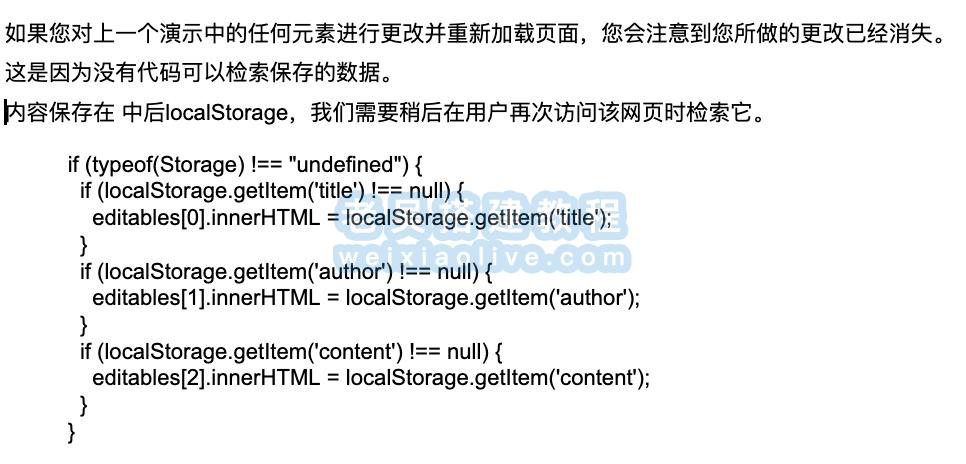
检索保存的内容

上面的代码检查标题、作者或内容是否已经存在于localStorage. 如果是这样,我们将innerHTML各个元素的 设置为检索到的值。
See the Pen localStorage Inline Editor by Envato Tuts+ (@tutsplus) on CodePen.
自动保存
为了使编辑器更加用户友好,我们应该添加自动保存。第一种方法每五秒钟自动保存一次您的工作。
setInterval(function() {for (var i = 0; i < editables.length; i++) {localStorage.setItem(editables[i].getAttribute('id'), editables[i].innerHTML);}}, 5000);您还可以保存每个keydown事件的更改。
document.addEventListener('keydown', function(e) {for (var i = 0; i < editables.length; i++) {localStorage.setItem(editables[i].getAttribute('id'), editables[i].innerHTML);}});
在本教程中,我坚持使用后一种方法。您可以根据项目中似乎合适的任何事件自由触发自动保存。
See the Pen Complete contentEditable Inline Editor by Envato Tuts+ (@tutsplus) on CodePen.
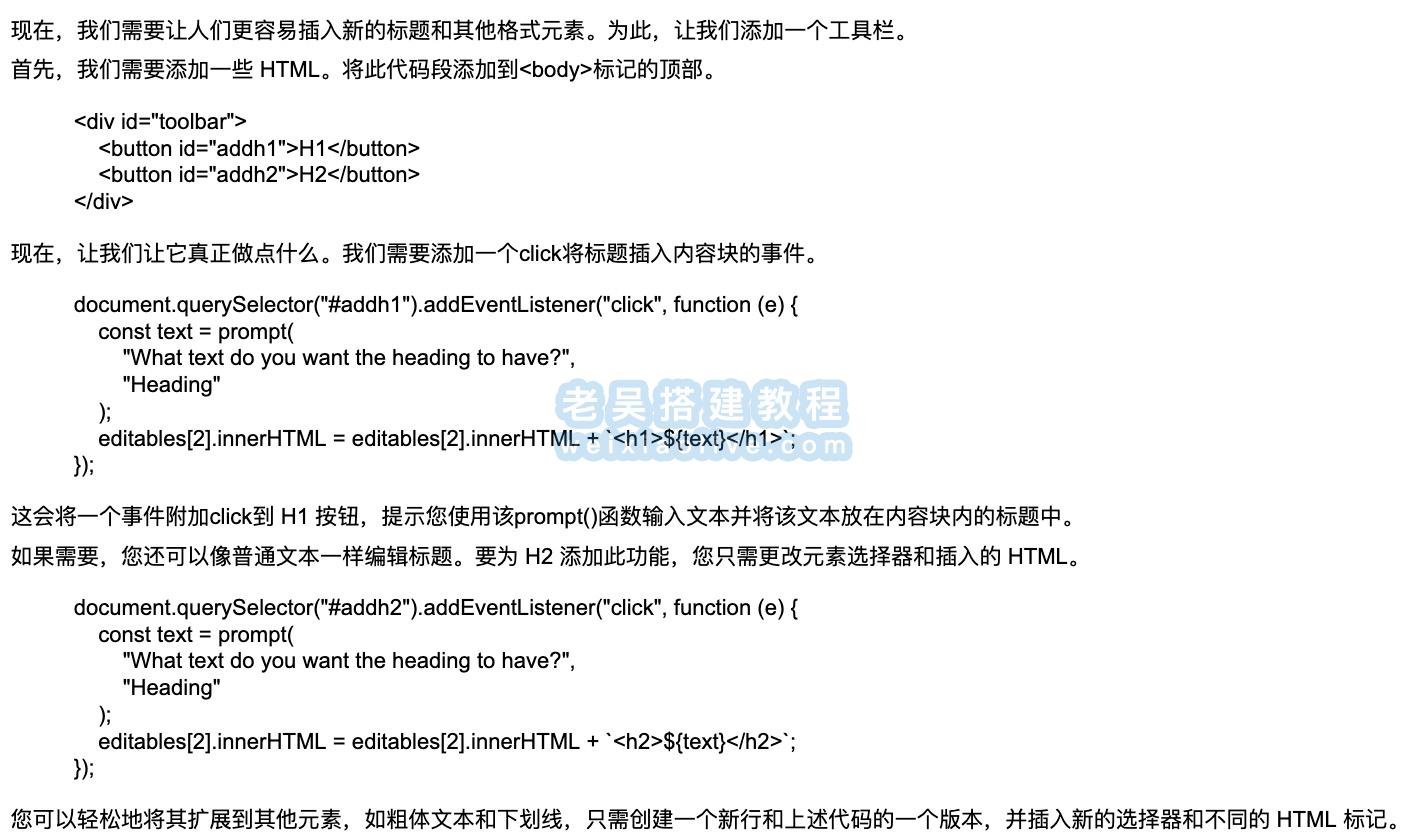
创建工具栏

See the Pen ContentEditable Editor with Toolbar by Envato Tuts+ (@tutsplus) on CodePen.
样式化编辑器
目前,
编辑器没有 CSS。
您可以随心所欲地设计它,
但我们也为您准备了一种风格。
如果您想要与我在代码笔中使用的样式相同的样式,
则可以使用此 CSS:
body {font-family: Arial;font-size: 1.3em;line-height: 1.6em;}.headline {font-size: 2em;text-align: center;}#wrapper {width: 600px;background: #fff;padding: 1em;margin: 1em auto;box-shadow: 0 2px 5px rgba(0, 0, 0, 0.3);border-radius: 3px;}button {border: none;padding: 0.8em;background: #f96;border-radius: 3px;color: white;font-weight: bold;margin: 0 0 1em;}button:hover,button:focus {cursor: pointer;outline: none;}#editor {padding: 1em;background: #e6e6e6;border-radius: 3px;}
使用设计模式编辑整个页面
contentEditable当您必须编辑网页上的一些元素时非常有用。当需要更改网页上所有或几乎所有元素的内容时,可以使用该designMode属性。此属性适用于整个文档。要转动它on和off,请分别使用document.designMode = 'on';和document.designMode = 'off';。
在您是设计师而其他人是内容创建者的情况下,这将证明是有价值的。您为他们提供设计和一些虚拟文本。稍后,他们可以用真实内容替换它。要查看designMode实际情况,请在浏览器的开发人员工具中打开控制台选项卡。在控制台中输入document.designMode = 'on';并按Enter。此页面上的所有内容现在都应该是可编辑的。
最后的想法
该contentEditable属性在快速编辑文章或使用户能够通过单击编辑他们的评论等情况下很方便。此功能首先由 IE 5.5 实现。后来,它被WHATWG标准化。浏览器支持也很好。除 Opera Mini 以外的所有主流浏览器都支持此属性。



































发表评论