学两种将页面部分的背景拆分为两种颜色的方法,如。我们把网页分为三个部分:
一和三部分包括标题和一些文本。
第二部分包含三张卡片。
我们想要的是,根据布局,为第二部分的一半背景着色。
方法1:使用渐变
创建分色背景的最快方法是通过线性渐变。下面的样式就足够了;我们需要的只是根据布局设置正确的颜色停止点(默认情况下,线性渐变从上到下运行):
/*CUSTOM VARIABLES HERE*/
.section-second {
background:
linear-gradient(var(--bg) 50%,
transparent 50%
);
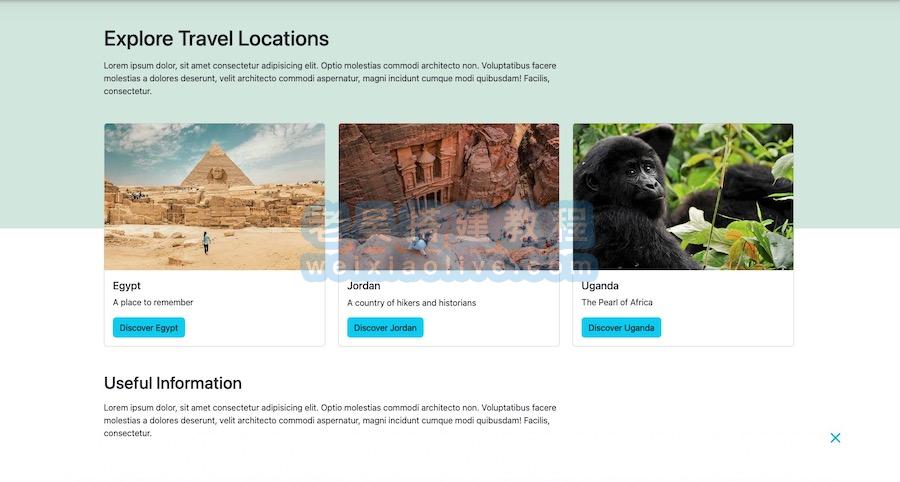
}这是使用这种技术后我们的第一个布局的样子:

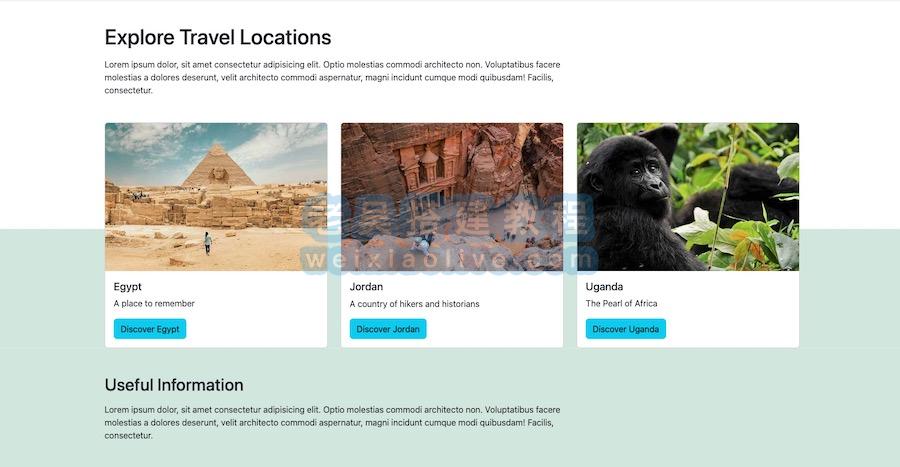
这是第二个:

方法2:使用伪元素
指定伪元素并将它的高度设置为50%。
然后,
根据我们想要放置它的位置,
我们将其高度设置为
top: 0
或bottom: 0。
以下是利用CSS 嵌套后我们需要的样式:
/*CUSTOM VARIABLES HERE*/
.section-second {
position: relative;
&::before {
content: ’‘;
position:absolute;
top: 0;
/*bottom: 0;*/
left: 0;
right: 0;
height: 50%;
z-index: -1;
background: var(--bg);
}
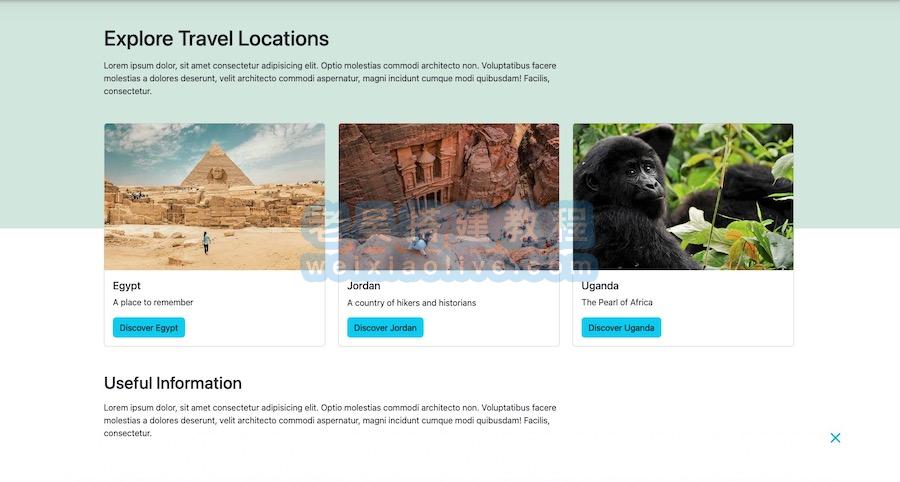
}这是使用这种技术后我们的第一个布局的样子:

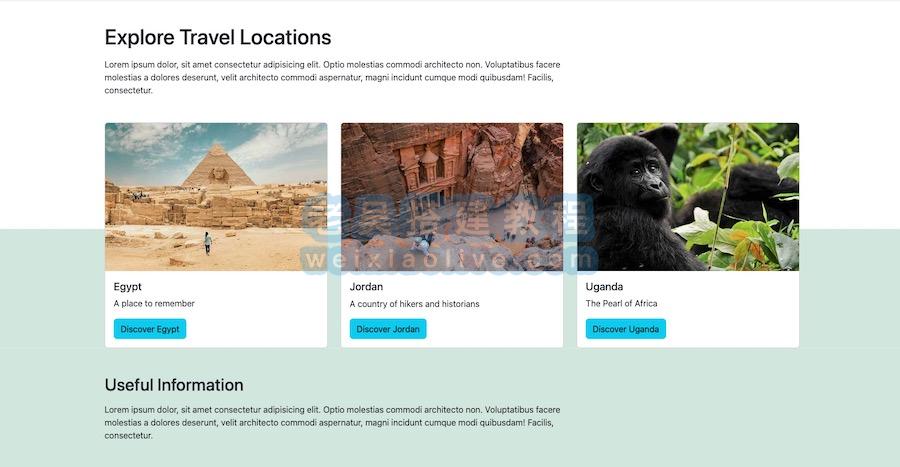
这是第二个:

结论
在这个简短的教程中,我们讨论了两种将页面部分的背景垂直分割为两种颜色的简单方法。显然,如果您需要水平修改背景,概念仍然是相同的。


































发表评论