浏览器扩展只不过是增强浏览器功能的插件。换句话说,它们在浏览器的基本功能上添加了更多功能。但扩展程序如何比网络应用程序更有用呢?嗯,因为扩展程序可以访问所有浏览器 API,这使您可以更好地控制浏览器。
在扩展程序的帮助下,您可以:
✅ 自定义浏览器和选项卡的用户界面。
✅ 添加新的浏览器操作快捷方式。
✅ 密切监控浏览器和网络。

Google Chrome 浏览器还有一个网上商店,您可以在其中托管 Chrome 扩展程序以供任何人使用。您可能认为构建 Chrome 扩展是一项艰巨的任务,但实际上,它只是 HTML、CSS 和JavaScript。
是的,您可以使用简单的网络技术(例如 JavaScript)构建 Chrome 扩展程序,这里有一个关于该扩展程序的教程,只需要三步!
准备工作:
1、构建 Chrome 扩展
在本教程中,您将学如何构建一个 Chrome 扩展程序来分析您的浏览器历史记录并通过弹出窗口将其呈现给您。
2、所需文件
构建 Chrome 扩展程序所需的唯一文件是该manifest.json文件。您编写的所有代码都与构建 Web 应用程序相同。
一、创建 Manifest.json 文件
该特定文件定义了扩展的配置和功能。以下是清单文件通常的样子的示例:
{
"manifest_version": 3,
"name": "History",
"description": "View Browsing History",
"version": "0.1",
"action": {
"default_popup": "index.html"
}}在撰写本文时,清单文件的最新版本是 v3,根据 Chrome 的说法,它引入了扩展程序安全性、隐私性和性能的增强功能,并允许扩展程序使用开放式 Web 技术,例如 Service Worker 和 Promise。
action您还可以在清单文件中看到属性。它定义当用户单击扩展图标时要在弹出窗口中打开哪个 HTML 文件。还有一个default_icon属性可让您定义要显示的默认扩展图标。
二、构建应用程序
现在是构建应用程序的时候了,该应用程序将作为弹出窗口显示给最终用户。它与扩展无关。相反,它是一个普通的 Web 应用程序。
首先,您必须创建一个可以在清单的 default_popup 属性中列出的条目文件。我已创建index.html作为此扩展的入口点。
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Chrome Extension</title> <link rel="stylesheet" href="style.css"></head><body> <h2>Browsing History</h2> <ul class="list"></ul> <script src="./app.js"></script></body></html>
我链接了一个样式表来设置页面的样式,使其在弹出窗口中看起来不错。除此之外,还有一个链接的 JavaScript 文件来处理扩展的功能。
function searchHistory() {
chrome.history.search({
text: '',
startTime: new Date("2023-10-01").getMilliseconds()
}, (results) => {
for (const result of results) {
let liItem = document.createElement("li")
let link = document.createElement("a")
link.innerText = result.title
link.href = result.url
liItem.appendChild(link)
document.querySelector(".list").appendChild(liItem)
}
})}document.addEventListener("DOMContentLoaded", () => {
searchHistory()})该文件的作用是使用Chrome 的历史 API来查询浏览器历史记录并将其显示在弹出窗口中。当用户单击扩展图标时,该DOMContentLoaded事件将被触发,并且它将调用searchHistory包含实际代码的函数。
search历史API中的方法接受一个强制参数,text它是您要根据其过滤历史记录的搜索文本。如果将其保留为空字符串,则将返回历史记录而不使用任何过滤器。
另一个有用的参数是startTime参数。它根据自开始时间以来经过的时间过滤历史结果。例如,如果您指定一周的开始时间,那么它将仅获取过去一周的历史记录。它是一个可选参数,默认为过去 24 小时。
为了获取结果,API 提供了一个回调函数,其中包含数组中的结果。您可以循环数组并从中创建一个列表。
for (const result of results) {
let liItem = document.createElement("li")
let link = document.createElement("a")
link.innerText = result.title
link.href = result.url
liItem.appendChild(link)
document.querySelector(".list").appendChild(liItem)}现在,Chrome 中的历史记录 API 需要“历史记录”权限,该权限需要在我们的清单文件中定义。
{
"manifest_version": 3,
"name": "History",
"description": "View Browsing History",
"version": "0.1",
"action": {
"default_popup": "index.html"
},
"permissions": [
"history"
]}三、运行扩展
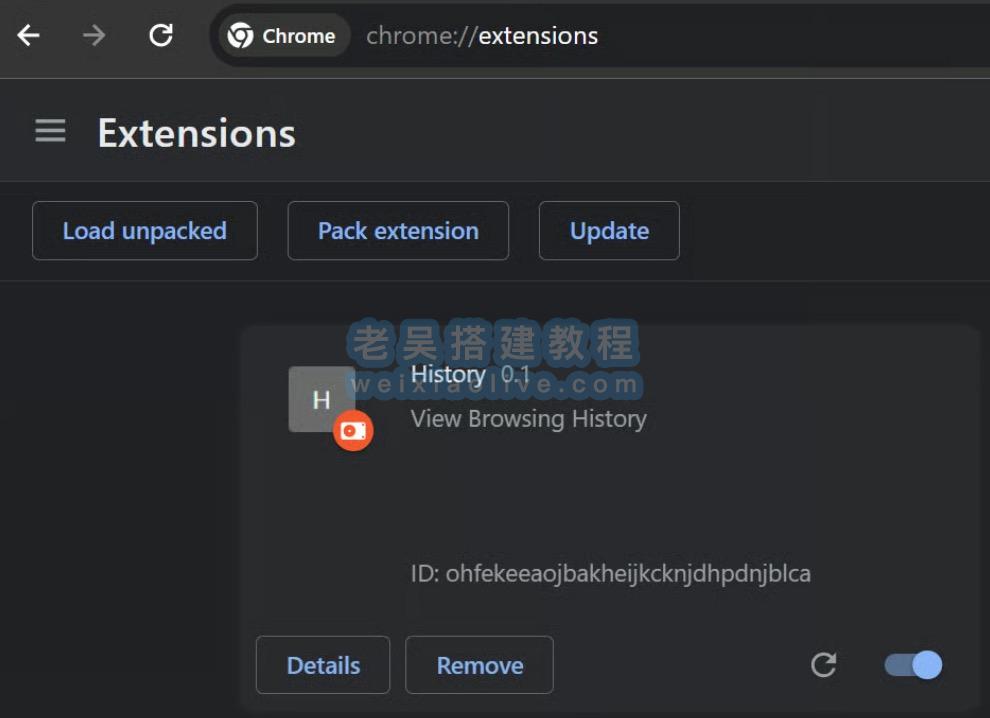
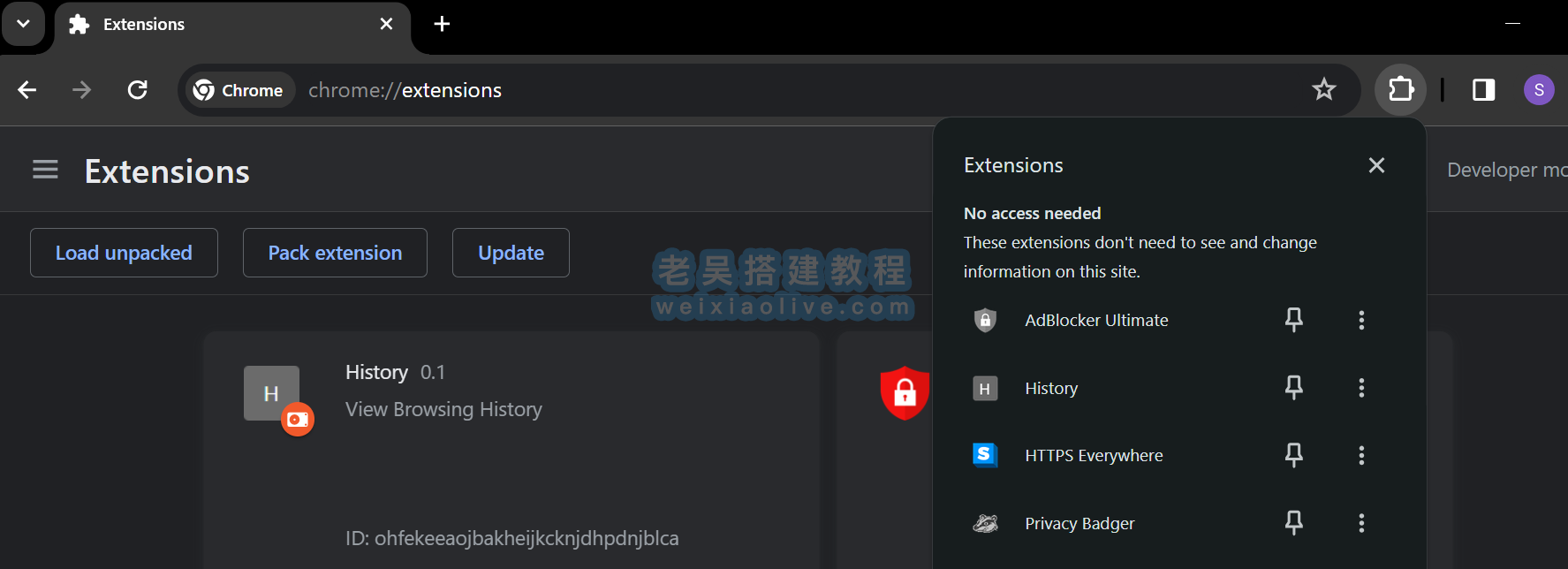
这是创建和执行 Chrome 扩展程序最简单的步骤。单击 Chrome 操作栏中的省略号并转到Manage Extensions下Extensions。您也可以直接访问此链接chrome://extensions/。
如果没有打开开发者模式,请打开它。

然后,单击Load unpacked,然后选择您刚刚在其中创建扩展的项目文件夹。通过这样做,您将能够在列表中看到您的扩展。
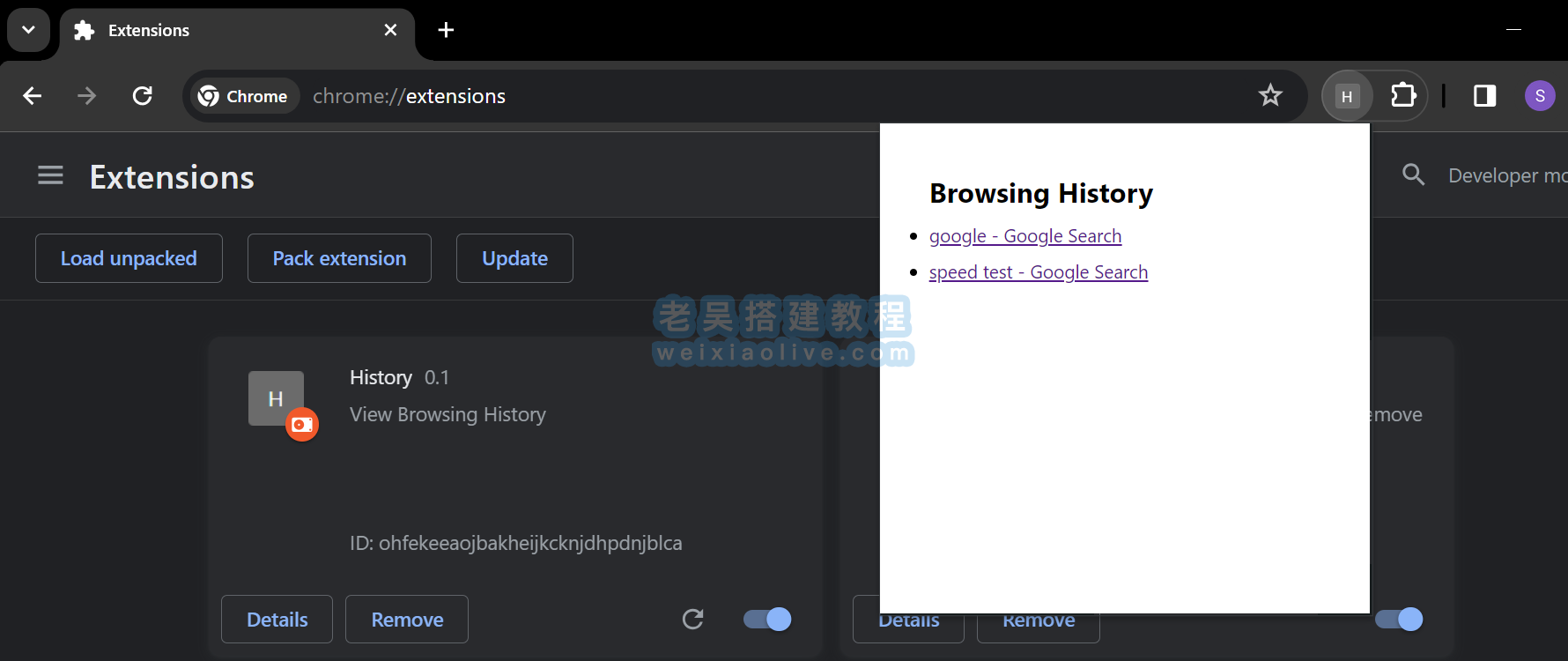
要执行扩展程序,请转到 Chrome 操作栏,然后单击列表中的扩展程序。

就是这样; 您刚刚创建了一个简单的 Chrome 扩展程序。如果您想要更多示例,可以在倌方 Google Chrome 存储库中查看更多Chrome 扩展示例。

如果您想将 Chrome 扩展程序发布到 Chrome 网上应用店,您可以按照以下步骤操作并支付一次性费用,以便在商店中注册您的扩展程序。
最后
如果您了解任何网络应用程序的基础知识,那么创建 Chrome 扩展程序真的很容易。只需创建一个清单文件,您的应用程序就会转换为扩展。
- 1、构建 Chrome 扩展
- 2、所需文件



































发表评论