在本教程中,我们将使用 CSS 和 vanilla JavaScript 在网页上实现动画雪花效果,正好赶上假期,来个下雪特效吧!

动画雪演示:
这正是我们在今天的教程中要做的事情。这是我们将构建的最终假日主题产品:(单击“rerun”重新运行即可查看)
See the Pen Falling Snowflakes by Envato Tuts+ (@tutsplus) on CodePen.
1.使用Holiday HTML
对于我们的标记,我们将有两个主要容器:一个包含页面内容的主元素和一个将显示雪的雪容器snow-container元素。
<main> <h1>Happy Holidays!</h1> </main> <div id="snow-container"> </div>
2.使用 CSS
在此演示中,我们的主要内容具有渐变背景颜色,以赋予其夜空效果。我们使用 CSS线性渐变函数来实现这一点。
为了简单起见,假设我们在 CodePen 中构建这个动画雪,因此标记位于 HTML 选项卡中,样式位于 CSS 选项卡中,等等。
main {
background: linear-gradient(to bottom, #2d91c2 0%, #1e528e 100%);
display: flex;
align-items: center;
justify-content: center;
font-family: "Pacifico", cursive;
height: 100vh;
padding: 20px;
text-align: center;
}
h1 {
color: white;
}这是我们的横幅现在的样子:

每个雪花都有两个动画:
下落动画;
摇摆动画,用于处理雪花缓慢地从一侧移动到另一侧;
@keyframes fall {
0% {
opacity: 0;
}
50% {
opacity: 1;
}
100% {
top: 100vh;
opacity: 1;
}
}
@keyframes sway {
0% {
margin-left: 0;
}
25% {
margin-left: 50px;
}
50% {
margin-left: -50px;
}
75% {
margin-left: 50px;
}
100% {
margin-left: 0;
}
}我们还将设置我们将在 JavaScript 中创建的雪容器snow-container和雪元素的样式。
#snow-container {
height: 100vh;
overflow: hidden;
position: absolute;
top: 0;
transition: opacity 500ms;
width: 100%;
}
.snow {
animation: fall ease-in infinite, sway ease-in-out infinite;
color: skyblue;
position: absolute;
}此演示中的动画属性采用三个值:
name:关键帧动画的值。
Timing:进展方式。
iteration:发生的次数。
3. 下雪功能
现在我们可以开始有趣的部分了:下雪!首先,在 CodePen 的 JS 选项卡中,为容器元素分配一个值:
const snowContainer = document.getElementById("snow-container");雪花内容:❄ ❅ ❆:

我们将创建一个snowContent数组来包含符号代码
const snowContent = ['❄', '❅', '❆']
要创建飘落的雪花效果,
需要随机化每个雪花的外观和动画。
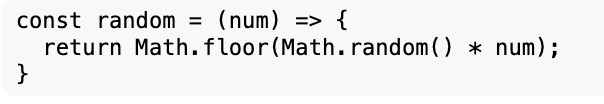
我们将使用
Math.random()
和Math.floor()
函数来处理为动画雪元素生成随机值。

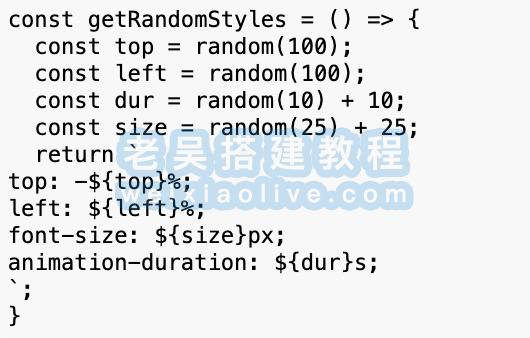
创建一个函数来为每个雪花生成随机样式。
我们将生成随机位置、大小和动画持续时间。

对于我们的持续时间和大小常量,我们添加一个固定的数字值,以确保随机生成的数字具有所添加数字的最小值(即任何雪花的动画持续时间的最低数字是 10 秒)
对于我们的顶部常量,我们指定一个负值,以便雪花从可见屏幕上方的任何百分比开始。
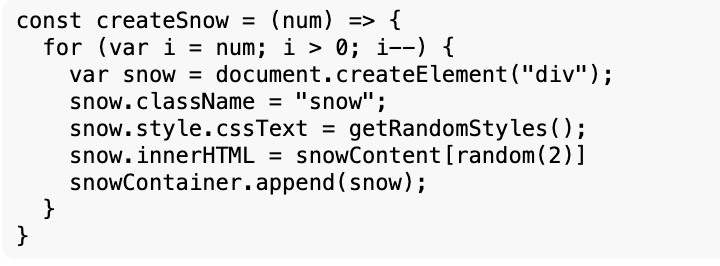
接着,将雪花附加到雪容器snow-container中:

在此演示中,
使用for循环创建固定量的雪花,
并将它们附加到容器中。
随机将innerHTML 分配给snowContent。
createSnow然后,
一旦页面加载,我们将使用加载事件***器调用该函数。
window.addEventListener(‘load’, () =>
{
createSnow(30)
});而且下雪了!单击“rerun”重新运行即可查看动画雪花:
See the Pen Falling Snowflakes by Envato Tuts+ (@tutsplus) on CodePen.
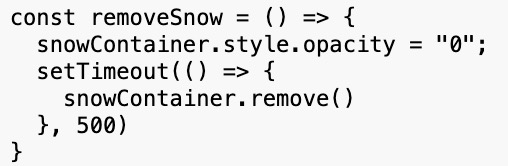
去除雪花
去除雪花:

SnowContainer 的透明度指定为 0,

关闭雪花
其它有趣的效果,
浮动气球:
See the Pen Floating Balloons by Envato Tuts+ (@tutsplus) on CodePen.
甚至是动画 Nyan Cat:
See the Pen Moving Nyan Cat by Envato Tuts+ (@tutsplus) on CodePen.
希望您喜欢这个动画雪教程!
- 去除雪花



































发表评论
看着挺好用