如何创建 Google Chrome 扩展程序?你来对地方了。在本教程中,我们将完成开发 Chrome 扩展程序所需的所有步骤。

我们将构建一个简单的语言选择器扩展,在构建它的过程中,我们将学一些新的和令人高兴的 JavaScript 编码方式。
这是您将在本教程中学到的内容
1、了解如何在 Google Chrome 中打开开发者模式以在 Chrome 中测试、调试和预览我们的扩展程序。
2、创建一个清单文件,我们将在其中与 Chrome 共享有关我们在 Chrome 中的扩展的所有内容。其中一些版本将指向我们的 JavaScript Chrome 扩展。
3、在我们开发 Chrome 扩展程序时添加标志图标。
4、在开发 Chrome 扩展程序时创建一个弹出菜单。
5、在开发 Chrome 扩展程序时添加图标。
6、在 Chrome 中为您的扩展程序添加更多语言。
7、发布您的 Google Chrome 扩展程序。
1. Chrome 开发者模式设置 + Chrome 扩展和 API
在开始构建扩展之前,我们需要在 Chrome 浏览器中打开开发者模式。此功能允许开发人员在扩展仍处于开发阶段时主动测试、调试和预览扩展。
切换开发人员模式:

然后在浏览器中加载测试您的扩展程序。
此外,您可以查看Chrome API 参考以了解 Chrome 为构建扩展提供的各种 API。我们稍后将在本教程中使用其中的几个 API。
2. 创建清单文件
在创建清单文件之前,为您的项目创建一个空文件夹——我将其称为项目文件夹。我命名我的 Lpicker。
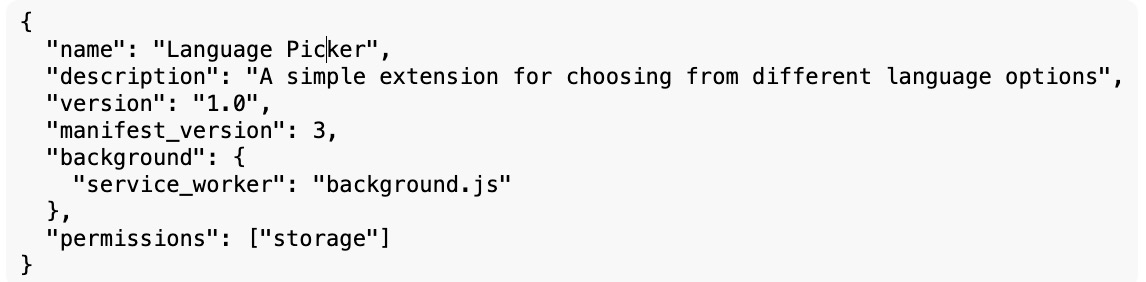
在文件夹中,创建文件manifest.json并在其中包含以下代码:

名称、描述和版本属性都提供了在我们的扩展程序加载到浏览器时将公开显示的信息。
该manifest_version属性对 Chrome 尤其重要。Chrome 具有三个清单版本:1、2 和 3。版本 1 已弃用,版本 3 是撰写本文时推荐的最新版本。
该permissions属性是我们希望 Chrome 授予我们的扩展访问权限的 API 数组。
background包含服务工作者。service_worker指向我们的 JavaScript Chrome 扩展程序的代码,只要我们的扩展程序加载到浏览器上就会运行。
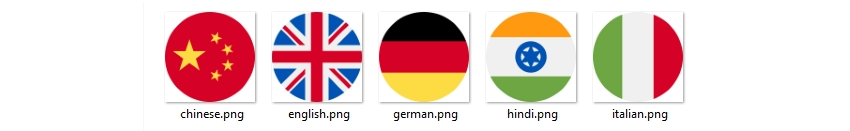
3.添加标志图标
如下图所示:

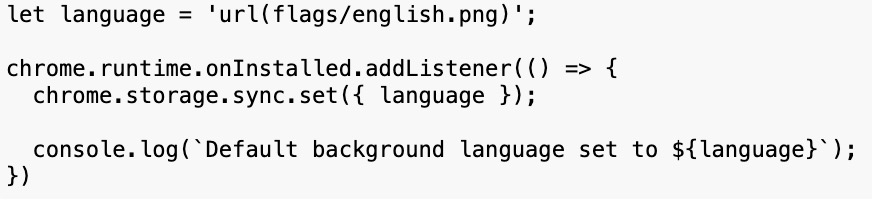
现在创建 service worker 文件background.js并在其中包含以下代码:

在代码中,我们只需添加一个事件监听器来监听我们的扩展程序的运行。当我们的扩展程序即将运行时,我们访问 Chrome 上的本地存储 API,并将英语设置为默认语言,由标志 URL 表示。
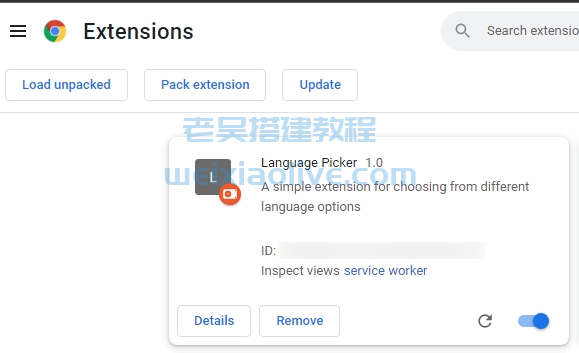
现在将浏览器导航到chrome://extensions/,
单击Load unpacked选项,
导航到您的项目文件夹,
然后选择它。
如果您的网络清单是正确的,
那么 Chrome 将成功加载您的扩展程序。
如:

4. 创建弹出菜单
每当我们单击任务栏上的扩展图标时,我们都希望出现一个包含我们的语言选项(由标志表示)的小弹出窗口。
manifest.json文件中添加一个actions键:
"action": {
"default_popup": "popup.html"
},创建文件popup.html:
<!DOCTYPE html> <html lang="en"> <head> <link rel="stylesheet" href="popup.css"> </head> <body> <div class="container"> <button id="activeFlag"></button> </div> <script src="popup.js"></script> </body> </html> |
包含一个指向popup.css的链接:
.container {
width: 300px;
}
button {
height: 30px;
width: 30px;
outline: none;
border: none;
border-radius: 50%;
margin: 10px;
background-repeat: no-repeat;
background-position: center;
background-size: contain;
}在 HTML 正文中,
我们创建了一个容器<div>元素来保存我们的标志,
它由一个按钮元素表示。
在 HTML 的末尾,
我们还链接了一个名为popup.js的脚本。
创建popup.js:
const activeFlag = document.getElementById('activeFlag');
chrome.storage.sync.get("language", ({ language }) => {
activeFlag.style.backgroundImage = language;
}); |
目前,此脚本负责从本地存储中检索默认标志的 URL,并将其作为背景图像传递给按钮。稍后我们将扩充代码。
5.添加图标
修改manifest.json文件default_iconactions:

就在actions清单中的字段下方,我们还需要添加一个icons包含相同值和图标路径的字段:

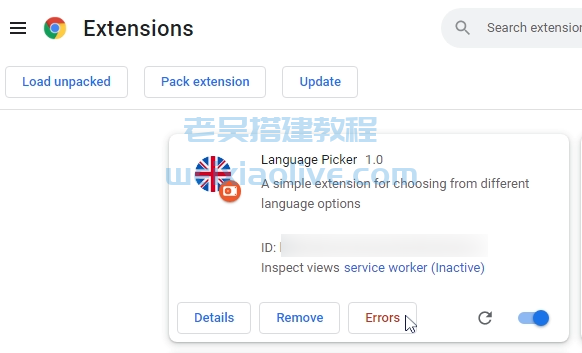
保存您的文件并在浏览器上的chrome://extensions/刷新您的扩展程序。您的新图标应反映在扩展中,如下所示。

6.添加其他语言选项
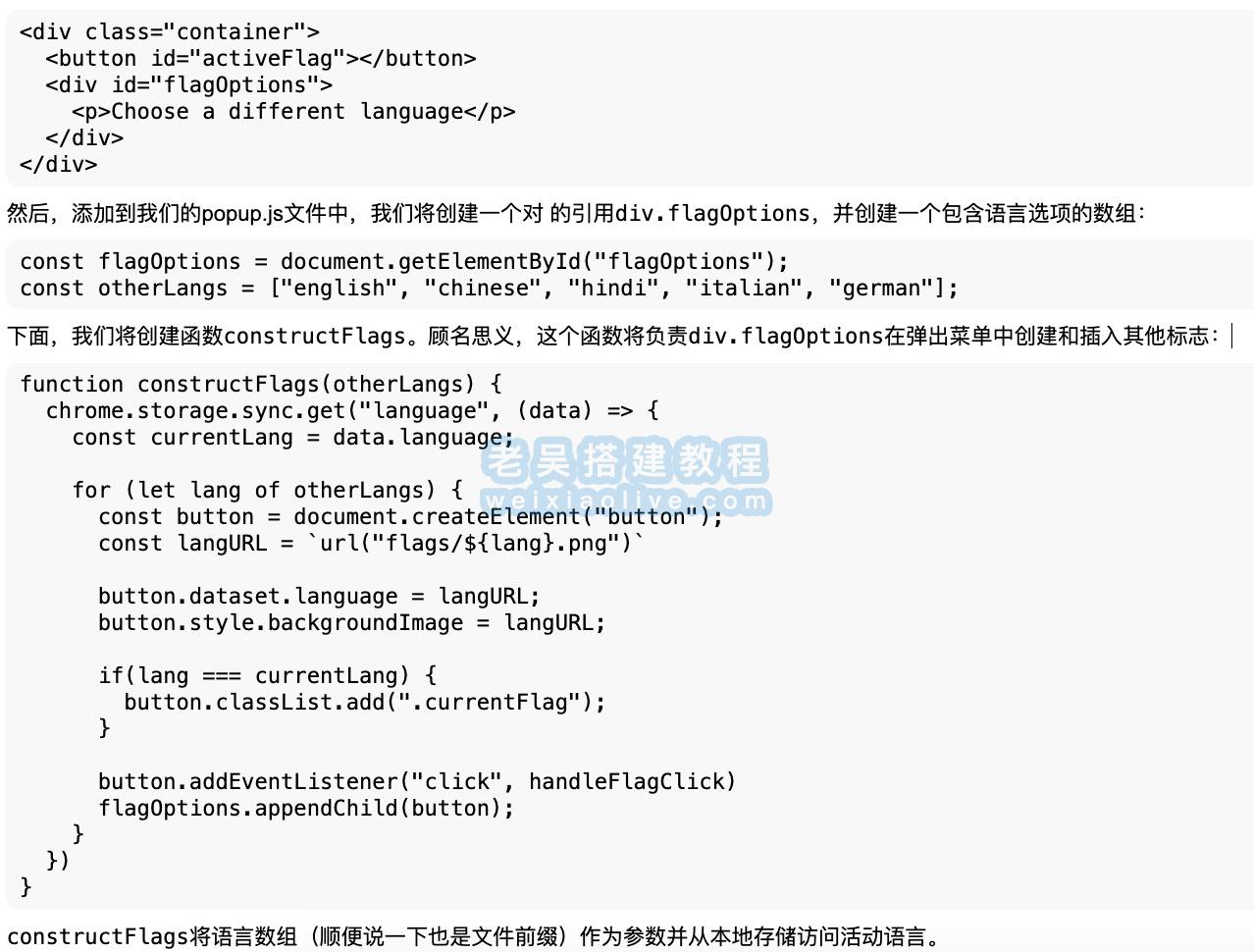
我们将从更新popup.html<div>中的容器开始。该元素将充当我们将要创建的其他标志的包装器。使用以下代码更新div:container


您可以从GitHub 存储库中获取该项目的源代码。
7. 发布你的扩展
最后一步是发布你的扩展。为此,您需要先注册为 Chrome 网上应用店开发者。该过程非常简单,尽管您需要支付少量费用(撰写本文时为 5 美元)。
一旦您的提交获得批准,您的扩展程序将出现在 Chrome 网上应用店中,随后任何 Google Chrome 用户都可以安装。
最后
现在您知道如何创建 Chrome 扩展程序了!就是这样!开发 Chrome 扩展程序从未如此简单。
您现在应该能够通过 API 构建 Chrome 扩展,只需使用基本的 Web 代码从头开始创建您自己的扩展!


































发表评论